Tag: maps






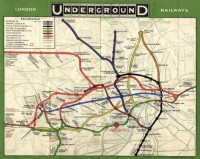
In part 1 I’ve covered the difference between the Beck’s London underground map, our Ekaterinburg metro map, and the Vignelli’s and Hertz’s maps of New York subway






In the first part I’ve covered the difference between the Beck’s London underground map, our Ekaterinburg metro map, and the Vignelli’s and Hertz’s maps of New York subway






For many people, a map of a transport network is a given, an expected part of a system, something that just is — like a fire escape plan in a building






In the previous two parts, we’ve figured out that the preferred distortion and layers depend on the map’s supposed use case