Mimic user interface
I’ve designed the user interface for Mimic 2.0, a web developer tool for mocking server responses in a browser:

A web application’s front end (what the user sees) and back end (what happens on a remote server) are often developed separately. If the back end of some feature is not ready yet, the front-end developer is very limited in what they can do. With Mimic, they can quickly mock server responses right from within the browser and develop as if the server was alive.
Quick mocking
Let’s say a developer is working on saving a blog post to a server. When the text gets sent to the server, Mimic sees the request and shows it in the browsers’ status bar:

But the server part is not implemented yet, so an error occurs:

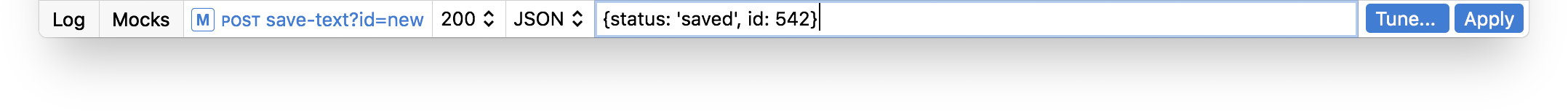
The developer clicks this request and provides a server response that they expect:

Now whenever a page makes this request, Mimic will intercept it and return a mocked response. When response is mocked, it is shown in the status bar in blue:

Advanced mocking
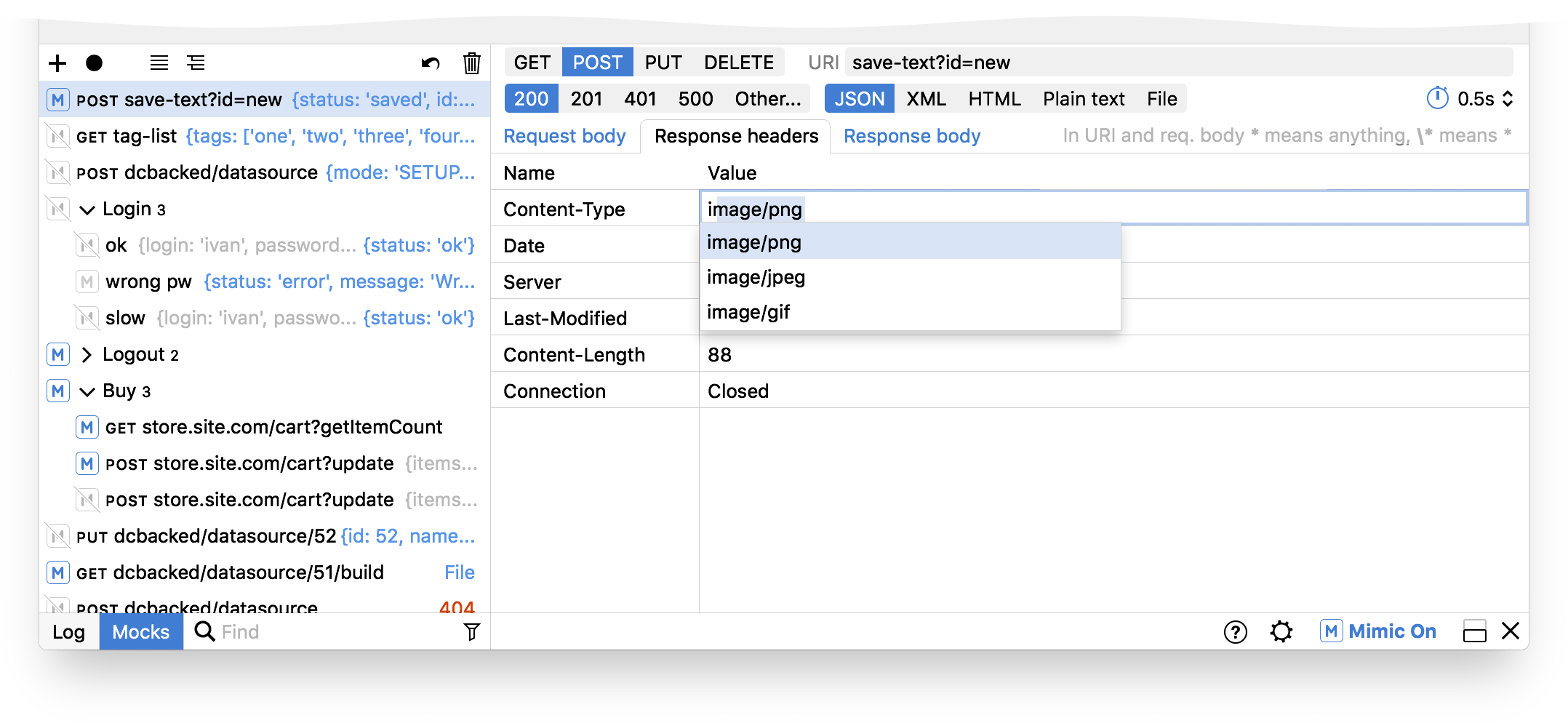
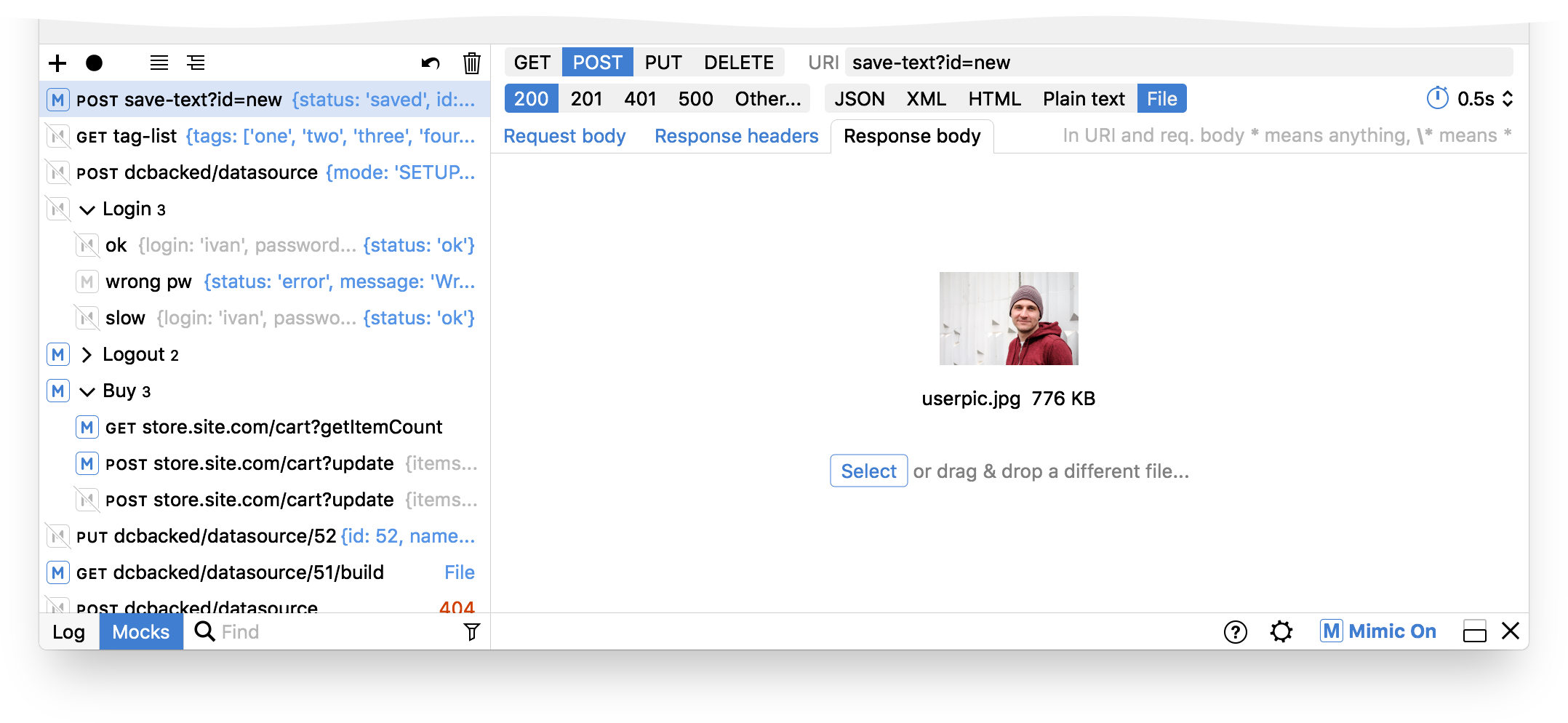
Often a developer needs to set up a more complicated response than just a line of text. Depending on what you develop and test for, you may need to set up particular HTTP headers, add a timeout, or even simulate a response with a file. That’s what the full-featured mocks editor is for:

On the left, there’s a full list of mocked requests, where they can be enabled and disabled individually or as groups. This enables developing for different scenarios and making sure the application works right for different kinds of server responses.
The developer can use the Record button to capture the real server responses and use them as mocks when server is not available later.
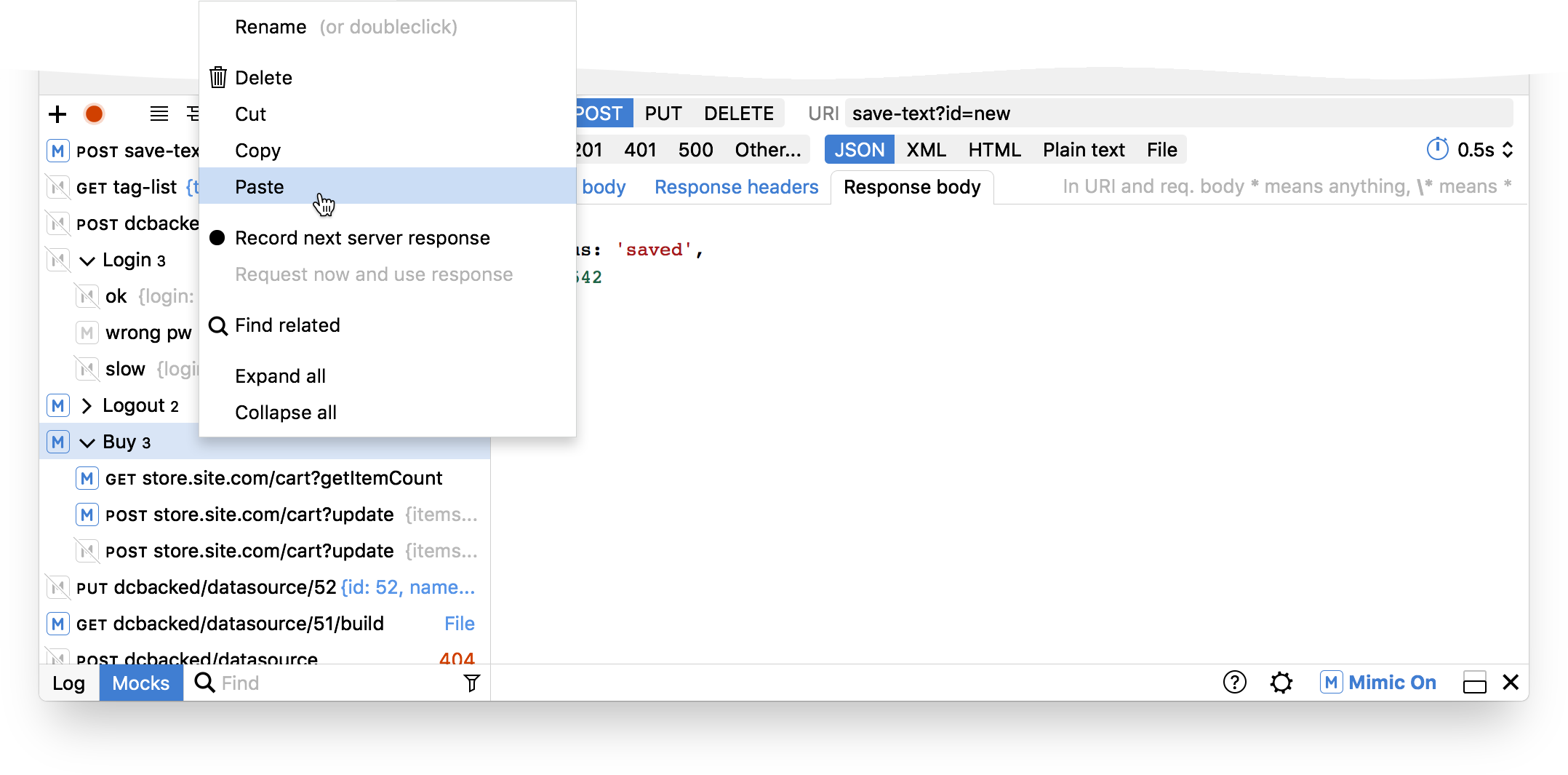
There are many tools to manage a large list of mocks, including cut, copy and paste:

Using the log
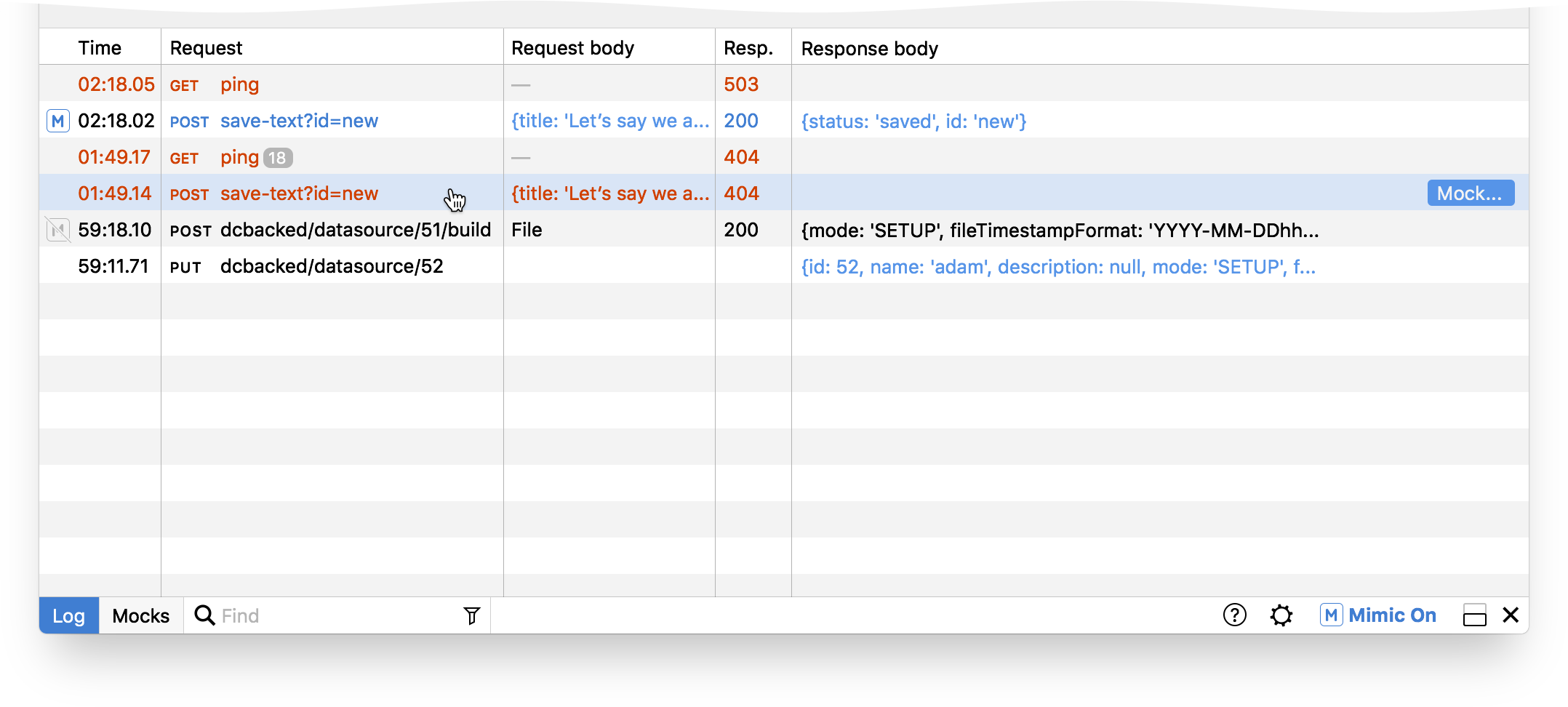
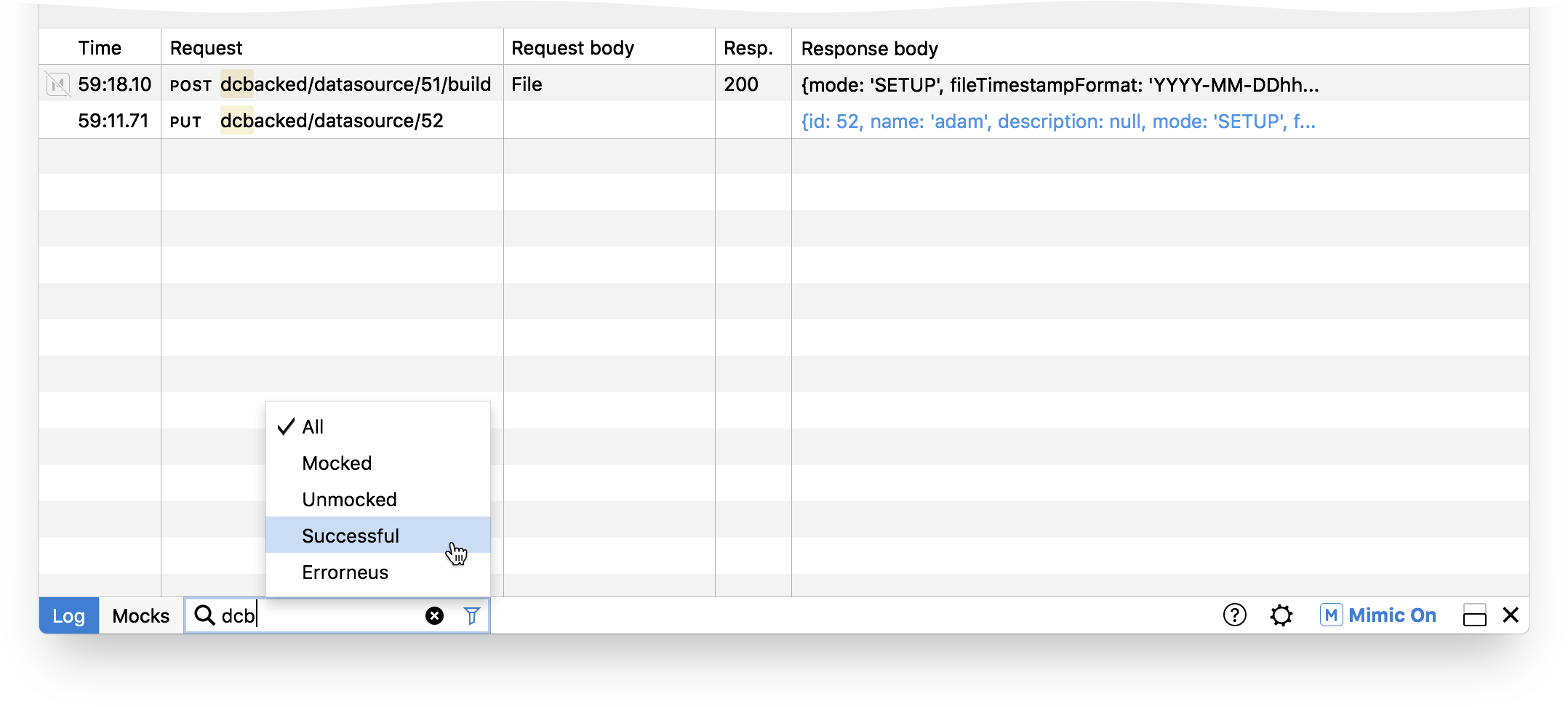
A large application may send many requests to a server. It could be hard to catch the needed one in the status bar. That’s why Mimic has a log:

Use search and filters to narrow down the list (works in Mocks list, too):

Sharing
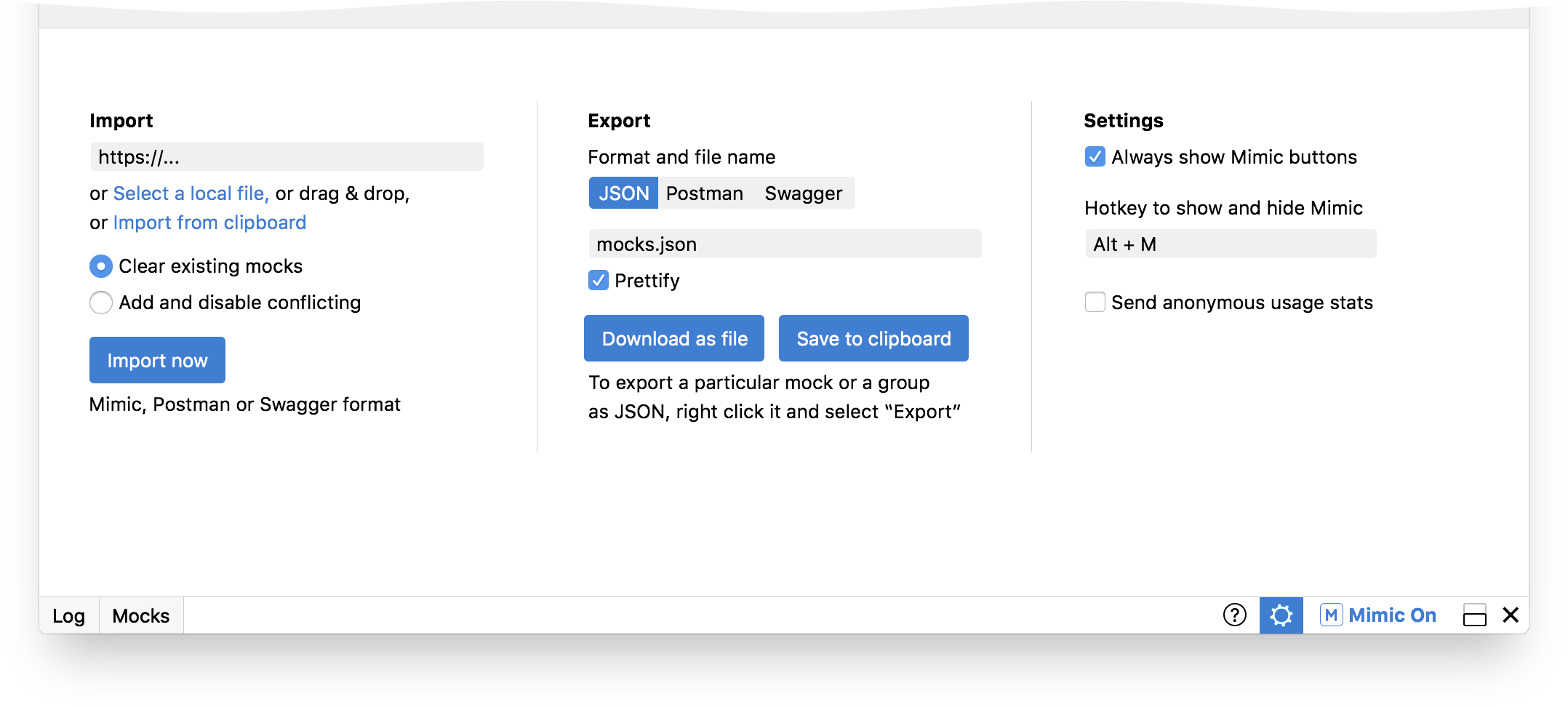
Export and import your mocks configuration to share with colleagues:

Together with the client we completely re-thought how Mimic works. Quick mocking makes the new Mimic very simple for basic use. But advanced features like headers editor, request masking, grouping, filtering, export and import make Mimic a powerful tool for advanced workflows. The new user interface is deliberately conventional: it was designed to look as a standard feature of browser developer tools.
Designed by Ilya Birman
Developed by Maayan Glikser and Ilya Gelman