Calendar icon manual
As I’m sure many designers do, I have an Assets folder with a collection of small things you always need (mouse cursors, spinners, checkboxes etc.). There’s one thing that’s so easy to create from scratch that I don’t even bother to store it anywhere.
Let’s say you want to add a popup calendar to a date input. Here’s how you make a calendar icon for it.
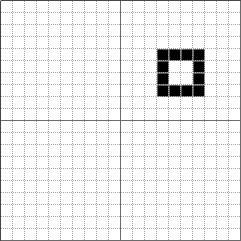
Start with a 4×4 black rectangle (showing at 1200% zoom):

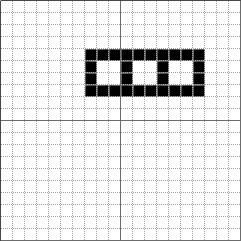
Make three of them in a row, with overlapping borders, like this:

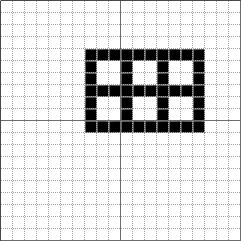
Clone this whole thing and move 3 pixels down, like this:

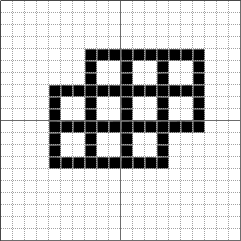
Now clone this whole thing and move 3 pixels down and 3 pixels to the left, like this:

Done (don’t try to click, it’s just a picture):