Is iOS scrolling modal?
Someone has tweeted this and got several retweets:
What they mean is this: when the content is still, tapping the screen is interpreted as a tap, but when the content is in motion, tapping the screen just stops the motion. So is the behaviour modal? No, here’s why.
Most people think that an interface is modal when it has modes, i.e. when same user input produces different output depending on the state of the interface. However, that’s not the definition.
Let’s read Jef Raskin carefully:
An human-machine interface is modal with respect to a given gesture when (1) the current state of the interface is not the user’s locus of attention and (2) the interface will execute one among several different responses to the gesture, depending on the system’s current state.
Most people’s understanding includes only the (2), but not the (1). But they both equally matter. Perhaps, Raskin didn’t name the thing well, but we have what we have.
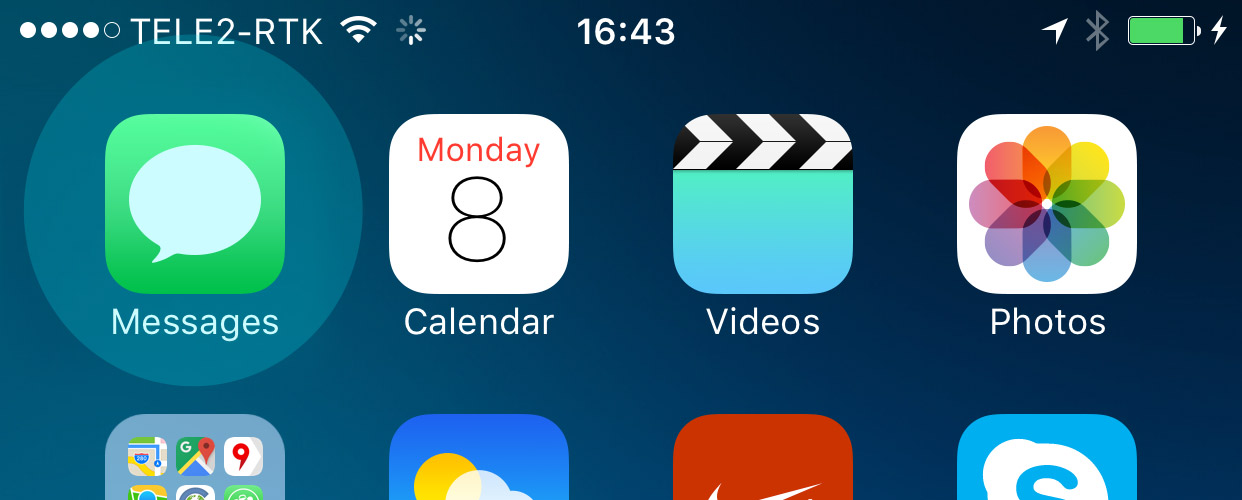
You unlock your iPhone and tap Messages:

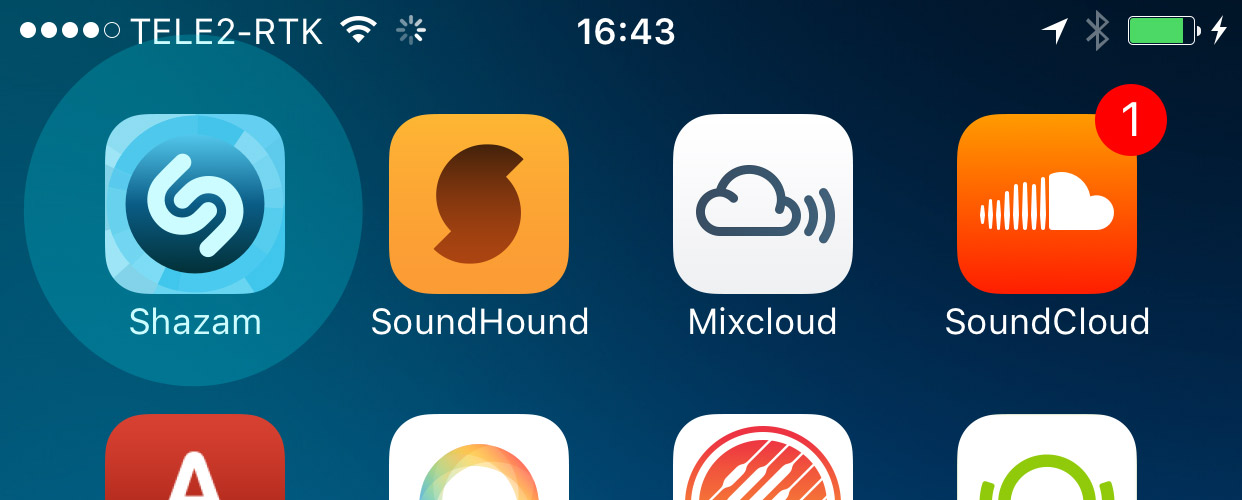
But just as you are tapping it, you notice that it’s actually Shazam:

Oops, you are on a wrong page of your home screen.
In this case, launching of Shazam instead of Messages is a mode error: your gesture (tap in the top left corner) produced the wrong output depending on the current state (the page number), which was not your locus of attention. So, the iPhone’s home screen is modal.
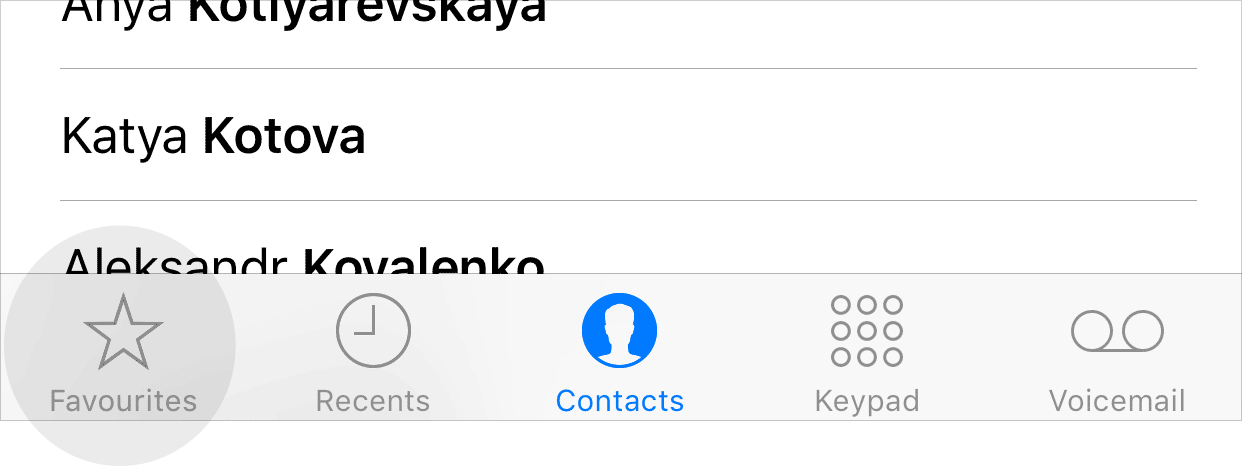
Now let’s say you are in Contacts and tap the bottom left corner for Favourites:

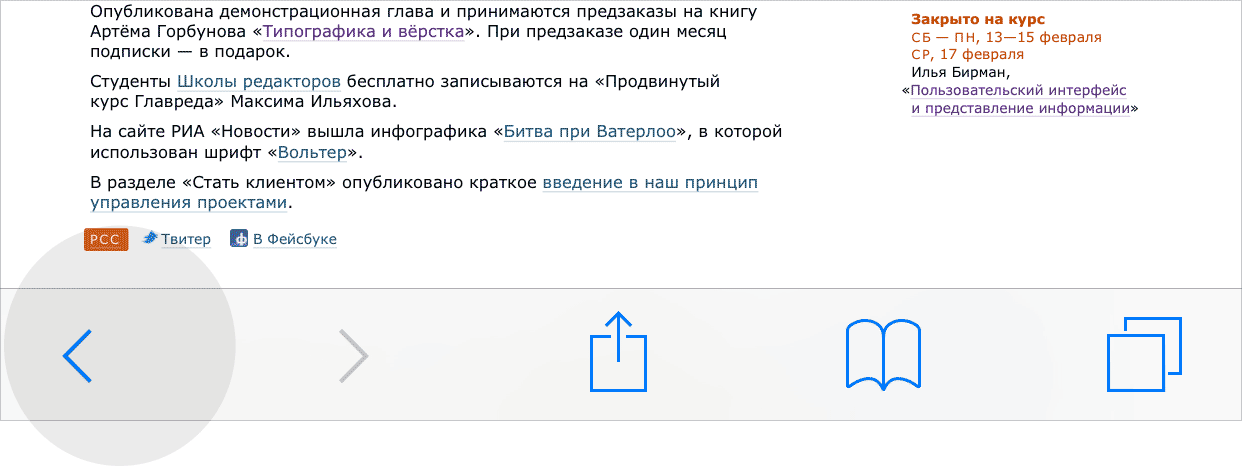
Is there any chance you actually meant to go to a previously visited web page?

The gesture is the same (tap in the bottom left corner), and it produces different outputs depending on the current state (the active app). But here, the app is your locus of attention: you are fully aware whether you are looking for a contact or browsing the web. That’s why a modal error is not possible here, and this interface is not modal.
If we get back to iOS scrolling, it now becomes clear that it is not modal. When the scrolling animation is playing, it is the user’s locus of attention. The user is fully aware of the interface’s state: they are looking at the moving content. So the fact that the tap is interpreted differently during this animation is not a surprise and doesn’t produce a mode error.