Autocomplete with and without selection
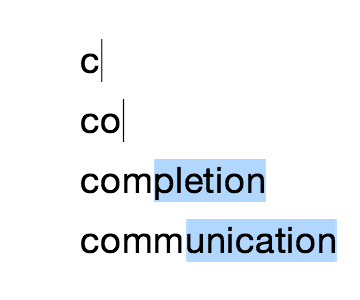
The inventors of classical autocomplete cleverly used text selection to denote the suggested word remainder:

As you type, you overwrite the selection and the system updates the suggestion. If you press Enter, the whole text is submitted. If you press the right arrow, the suggestion remains in the field, unselected, and you can refine the input before submitting. This is how selection has always worked. There is no need to modify its behaviour for the suggested text.
This solution may seem obvious, but I’m not sure it came easy. At least, my first call would be to overload the text input with a support for a special kind of text: the suggestion. It would take an aha moment to figure out you could make do without it.
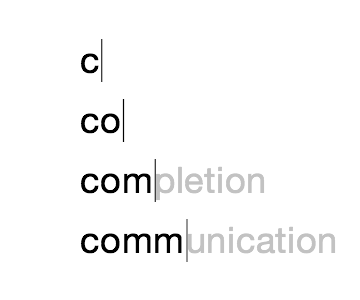
Still, recently it became common to show the suggestion as just grey text:

This design is better aesthetically, but is not as elegant logically since it does indeed add an extra kind of text. It is also unclear whether the suggested part will be submitted with Enter or not.
One popular Russian classifieds website uses this design and frustrates me with its search. Say you type “sno” and it suggests “wboard” with grey text. You press Enter — and get no results for “sno”. The classical autocomplete would not do that to you.
It takes years for controls’ behavior to settle and become standard. So far, the implementations of this modern autocomplete design vary. But I suspect that you can recreate the classical behavior by just changing the selected text styles with CSS.
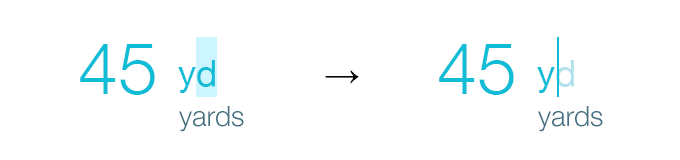
Alex Babaev, with whom we make Ångström, suggested that we switch to the modern autocomplete design, and so we did In a recent update:

Works the same, looks better.
