Large click areas for small elements
All user interface designers should know and apply the Fiitts’s law. It says that the larger and the closer the target area is, the easier it is (i. e. takes less time) to reach it. Immediate corollary: make buttons big.
What is not so obvious is that instead of making an element bigger, you can just enlarge the click area. I do this with the main menu on my site.

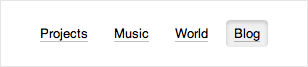
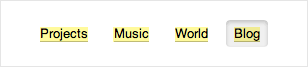
If I did not care, the click zones could have been like this:

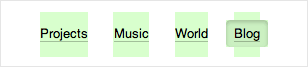
They are actually three times larger:

This makes the links so much easier to click.
As visual designers do not usually denote the click areas, this is a trick for web developers to know.
By the way, making click areas too large does not pay off, as the Fitts’s function is logarithmic.