One spinner is enough
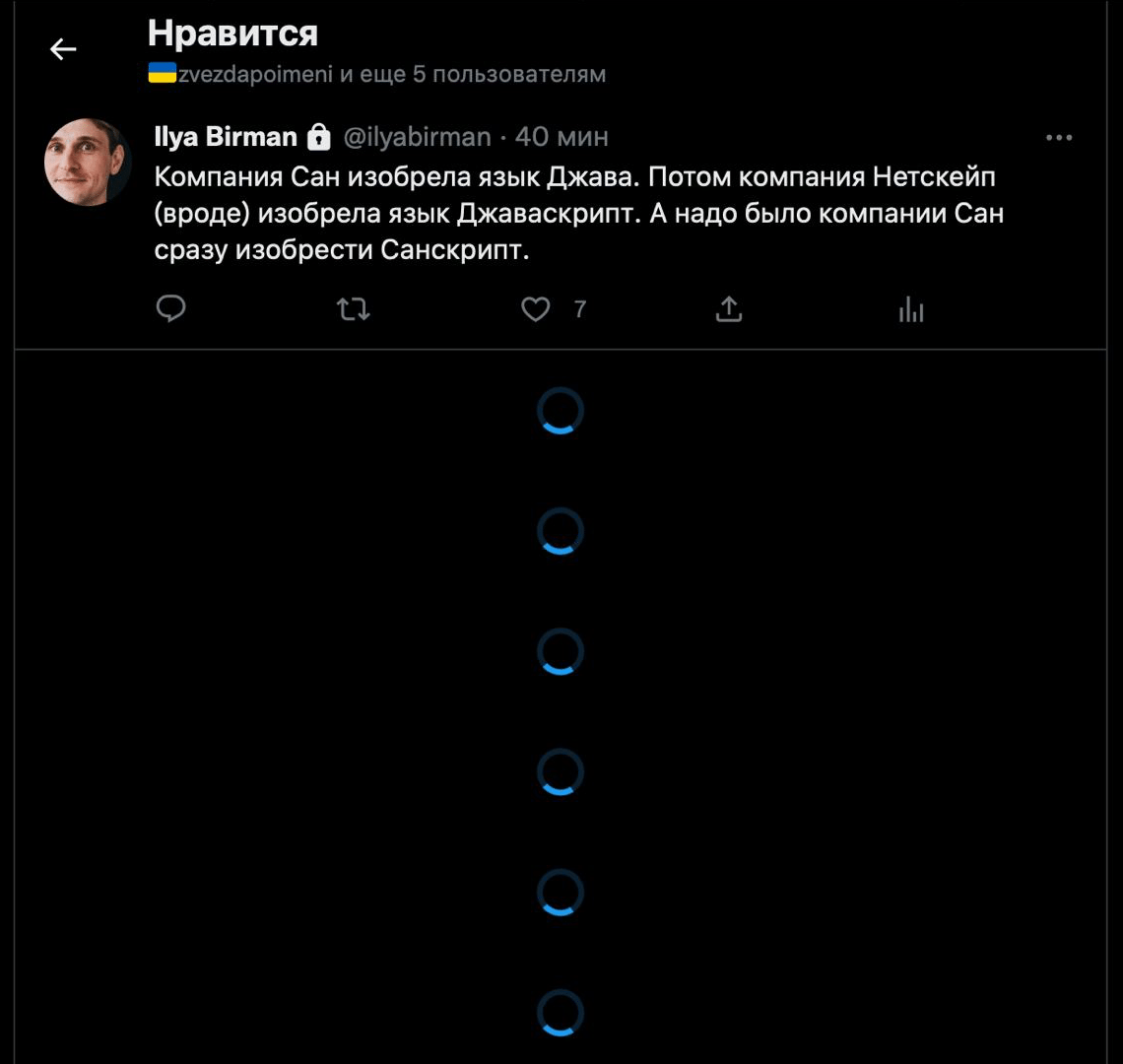
In user interfaces, a spinner is a normal indicator of thinking or loading. However, the modern web is often build from blocks that could be loading independently. As a result, you got multiple spinners spinning:

Not good.
The application architecture should account for the fact that multiple things could be loading at once. Where would the spinner be displayed? In the case of multiple instances of the same block type, it’s enough to show the spinner in lieu of the first one. When the blocks are diverse, in general it’s best to put the spinner in the largest or the top-most block.
The classic iPhone used to have a loading indicator right in the status bar:
If memory serves, there was an API for an application to tell the status bar: “Hey, I already have an indicator in my interface, so don’t show yours”.
But the art of thinking of how to avoid rubbish on the screen, has long been forgotten even at Apple, so you can’t expect this level of care from Twitter.