Check out the case about one of the stages in Chelyabinsk transit reform communication — route changes from January 1, 2022...
Check out my design project from 2019: an online store for ‘Dom Toma’. I had to manage to show both the variety of the collection and the individuality of the items
During WWDC, the new Monument Valley was released. It’s the most splendid game ever. I’ve finished it, having made some screenshots






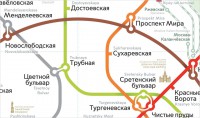
In part 1 I’ve covered the difference between the Beck’s London underground map, our Ekaterinburg metro map, and the Vignelli’s and Hertz’s maps of New York subway
Earlier
Ctrl + ↓