Apple did a great job: they invented Face ID, which reliably protects the phone and still works seamlessly
Here’s what I don’t get about the iPhone’s Safari and memory management
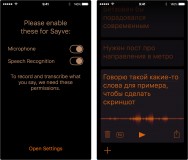
During WWDC, the new Monument Valley was released. It’s the most splendid game ever. I’ve finished it, having made some screenshots


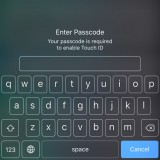
Years pass, but Apple just wouldn’t fix this bug in iOS. When the iPhone asks you for the passcode, it shows the keyboard where system keys’ borders aren’t semitransparent






Somehow it’s become a common knowledge that the design of the iPhone 7 is almost the same as the design of the iPhone 6
Reminders is one of buggiest apps Apple has ever made. Sometimes it forgets to remind, sometimes it reminds twice
Sometimes when you connect to a Wi-Fi network, a login window pops up, but it remains blank for a long time

In September, Apple introduced iPhones 6 and 6 Plus, both bigger than iPhones 5s and 5c. I’ve tried holding the new phones in my hand and found even the 6 to be way too big