The hope for a beautiful iPhone
When I first saw the leaked pictures of iPhone 4, I thought, no way, this cannot be true, it is ugly as hell. Why do all these sites even publish the pictures? Clearly, they are fake.
Turned out, I was wrong: the pictures were real. Interestingly, when Apple announced it, Steve Jobs even had to vindicate the design explaining how the lines on the edges were actually part of an antenna, and so it was a brilliant design. I was disappointed.
Turned out, I was wrong to be disappointed: when I saw the phone in an Apple store, it made a good impression. It looked much, much better in person than in any photos, including Apple’s own official ones.
A couple of years later Apple has shown iPhone 5. To me it looked even uglier than the iPhone 4 on the pictures. But having learned my lesson I decided to not make any conclusions before I saw the device in person. I thought that it will look much better in real life.
Turned out, I was wrong, again: the iPhone 5 is ugly, even in person. I’m still using my old, slow iPhone 4 and I don’t want to switch.
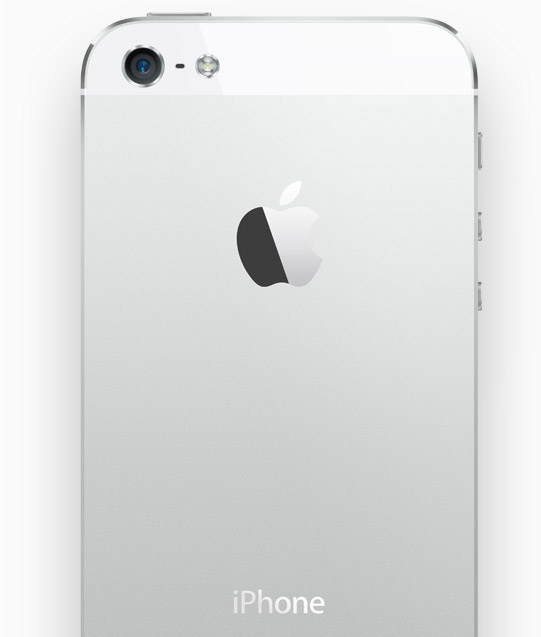
Here is the iPhone 5:

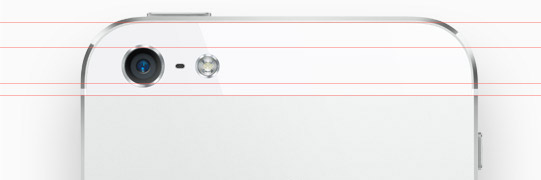
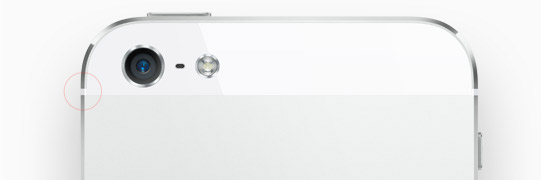
The top is a pain to look at. The camera is positioned randomly in a stripe of plastic:

It wants more air around it, it doesn’t want to be squeezed there like this.
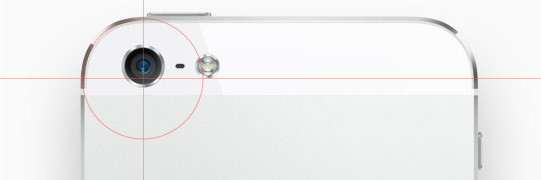
Also look how it’s misaligned relatively to the corner:

And the way this stupid piece of plastic is touching the antenna band gaps on the sides?

So sloppy.
Compare with the design of the iPhone 4:

Everything is balanced, everything is where it should be.
I was hoping that they would change the design for the next iPhone so I could finally have something to replace my old iPhone 4 with. But going by the latest rumors, the design will stay the same, so I am sad. By the way, the rumored “cheap” version (aka iPhone 5C) looks better:

Anyway after you’ve seen and held in hand the iPod touch (no-camera version) everything looks and feels wrong. I wonder, how many years should pass for us to see an iPhone that is well designed?