What I hate about all calendar and reminder apps is that they think tomorrow starts at midnight. I mean, come on. Not everyone goes to bed before midnight. Even if your office hours end at 6pm, it doesn’t mean you never touch a computer before going to bed. And for many creative professionals midnight is time when they (and by “they” I mean “we”) actually work sitting in front of their computer.
It’s very frustrating to see 15 reminders come up on the screen at 00:00 saying that today you have such and such appointments and things to do. No, stupid, it’s not today, it’s tomorrow. The day starts when I wake up.
It’s quite misleading when you see an email you got at 11pm get labeled “Yesterday” in Mail. No, stupid, it’s not yesterday, it’s just an hour ago. The day ends when I go to bed.
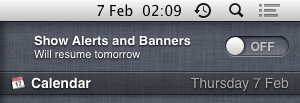
The Notification Centre behaviour drives me nuts the most. Here’s how it works. Some reminder appears on the screen at daytime. I have no time to deal with it right now (obviously), and so I want to postpone it. NC only lets you postpone for 10 minutes, which is useless, so I alt+click the NC icon to shut it up (it’s a shortcut for Do Not Disturb). At 00:00 all the notifications reappear, but I don’t want to think about them at midnight, so I alt+click NC again. NC says that “alerts and banners will resume tomorrow”:
By “tomorrow” the stupid machine means “the next time it’s 00:00”, so in reality I will see no reminders tomorrow. Well, until just before going to bed. And I will just alt+click it, again.
I think there should be a system-wide setting of when “tomorrow” begins like there is a setting for when a week begins (did you know that in Russia Monday is the first day of week?). And this setting should default to something like 4am. For those who go to bed at 10pm or 11pm this will work fine: they will still see all the reminders when they wake up. And for people who are like me, this will make computers much more useful.
I should submit this whole post to Radar, I guess.