Tashkent Metro wayfinding
I’m happy to show and tell you about a great and very interesting project I’ve done last year. Tashkent Metro wayfinding:
I’m happy to show and tell you about a great and very interesting project I’ve done last year. Tashkent Metro wayfinding:
The internet is celebrating the news that Alan Dye, Apple’s head of design, is leaving.
Alan has been the face of Apple’s interface decline in recent years. There was a time when the core principles of good interface design were easiest to explain using Apple as the example. Now Apple mostly serves to show how not to do it. Dye ended up with enormous power despite minimal competence: he simply doesn’t understand what makes an interface good; he lacks the education and isn’t even aware of it. Looks and surface-level effects completely defeated depth and thoughtfulness, and things still work only thanks to the extraordinary foundation laid long ago. Dye neither understood nor respected that foundation.
Steve Lemay is taking over. I hadn’t heard the name before, but he has been an interface designer at Apple since 1999, so there’s no doubt he actually understands what the job of an interface designer is. And judging by the reaction, the designers inside Apple can’t believe their luck and seem genuinely hopeful. Maybe he’s someone for whom “design is how it works” isn’t just nice-sounding words. And only a couple of weeks ago there was another rumor that this year Apple will focus on polishing and refinement rather than new features.
I very much hope Apple is headed for a revival. Maybe window sizes will once again be chosen so that elements actually fit instead of triggering a three-pixel scroll bar. Maybe we’ll get back the wonderful world where elements and their labels aren’t pushed as far apart as possible. Maybe animations will once again work to explain spatial relationships or bringing joy, instead of being accidental artifacts of implementation.
One more thing I hope for: Apple once led the world in making drag-and-drop a truly comfortable gesture. On Windows, it was basically unusable — if you dragged a file, nothing else worked until you finished. On the Mac, while “holding” a file with the mouse, you could scroll windows with the wheel to drop the file where you needed, and you could even hit space bar to activate an element under the cursor while the mouse button was already pressed. Today these things work only sometimes, in the places where Apple hasn’t yet broken them. Maybe Apple will suddenly remember the implications of Fitts’s law, and we’ll once again be able to drag files to the very edge of the screen to drop them into the Dock, instead of having to aim at the icon.
When Steve Jobs introduced Quick Look about twenty years ago, he explained that PDF parsing was built deep into the system, so even complex PDFs opened instantly, like ordinary image files. Today on the Mac, not only PDFs — even a regular JPEG takes noticeable time to appear. Just open a folder full of JPEGs and press the down arrow key to move through them. On the old Mac, the JPEGs would flicker past your eyes as they changed. Today, the Mac waits until you release the key, and only then lazily draws the JPEG you stopped on.
You simply have to not know how good things can be — how good they were — to believe that today’s Mac is good. The only reason to tolerate this misery is that everything else is even worse. If only that stopped being the only reason. Please.
In Norton Commander, as well as in Windows Explorer it’s always been the norm that folders go first, then files. On Mac, it used to be different: files and folders were always mixed together based on the selected sort order.
A few years ago, Apple finally gave in and added a proper sorting option to Finder: folders now appear first, files below.
In Norton Commander, as well as in Windows Explorer, and even in Finder, you’ve always been able to select a file in a list just by typing its name. I’m always surprised when people scroll through giant file lists looking with their eyes, instead of just typing a couple of letters.
So imagine you open a folder in Finder, and in it you have:
images/
index.php
You press the “i” key. Obviously, the highlight should jump to the images/ folder. But in reality, it jumps to index.php. Because even though Finder visually sorts folders to the top, deep down it still believes that index.php comes before images.
Vibe coding had not been invented then, but the implementation quality of Apple software was already at that same level.
How much can a design change when adapting it for mobile?
I go by this rule: the mobile and desktop versions should be mutually recognizable. If I’ve used a website on my computer and then open it on my phone, everything should be where I expect it to be — and vice versa.
If, say, there’s a row of six images on desktop and on mobile it becomes two rows of three — that’s fine. But if the images are replaced by a “View Photos” button that opens a popup — that’s not fine anymore. If there’s a large block of text on desktop and on mobile part of it becomes hidden with “Show more” — that’s fine. But if the text is edited down just for mobile — that’s not fine anymore.
I disagree with the idea of separating scenarios where people say things like: “On mobile, users are usually in a hurry, for them section X is more important than section Y, so let’s move it up”. That breaks the mutual recognizability.
You can put the mobile and desktop designs side by side and ask yourself: do they feel like two views of the same thing, just rearranged for screen size? Will someone who knows one version find their way around the other? If not — I’d ask for a redesign.
Check out the new Samara metro map:
Designed by Nikolay Romanov, directed by myself. Special thanks to Sergey Chikin and Leonid Motovskih.
New email apps keep coming out, trying to organize your inbox. Folders in email were invented nearly fifty years ago, and since then we’ve had filters, rules, and now AI — all aiming to automate sorting.
Some apps don’t even call them “folders” anymore, but “categories” or something else that only adds to the confusion. Every new app tries to outsmart the others at sorting: “inbox”, “important”, “newsletters”, “social”, “purchases”.
Even Apple Mail recently jumped in with its own version: “primary”, “promotions”, and so on. Surely, I have no idea how it decides where things go. To avoid missing an email, I have to check all the categories, so the workload goes up, not down. “Didn’t get our message? Check your spam, secondary, non-urgent, and low-priority folders!” I turned that off immediately, of course.
For some reason, email designers don’t get that folders only work when you create them yourself and sort things manually. If the system exists in your head and you stick to it, you can trust it. But someone else’s system makes you second-guess everything.
Instead of sorting emails into folders, computers should be mining the actual information from them.
Yes, finding booking references and boarding pass QR codes in your inbox is a pain. But even finding them inside an email you’ve already opened is a pain! I don’t want just a folder with those emails — ideally, I’d see the info without even opening a message. If I do need more context, let there be a shortcut to the original message. And I don’t care what folder it’s in.
If an email invites me to a conference and asks me to respond by the 25th, I want that deadline clearly flagged next to the message. And show me, in my inbox, the three emails I should respond to today — based on what they say. Leave folders for people who actually like manual sorting.
The Mac’s built-in noise cancellation suppresses keyboard clicks. It makes perfect sense, but there’s an annoying side effect. When you’re taking notes during a client call, it looks like you’re just reacting slowly or constantly zoning out. It’s hard to convince anyone you’re actually typing because they can’t hear a thing!
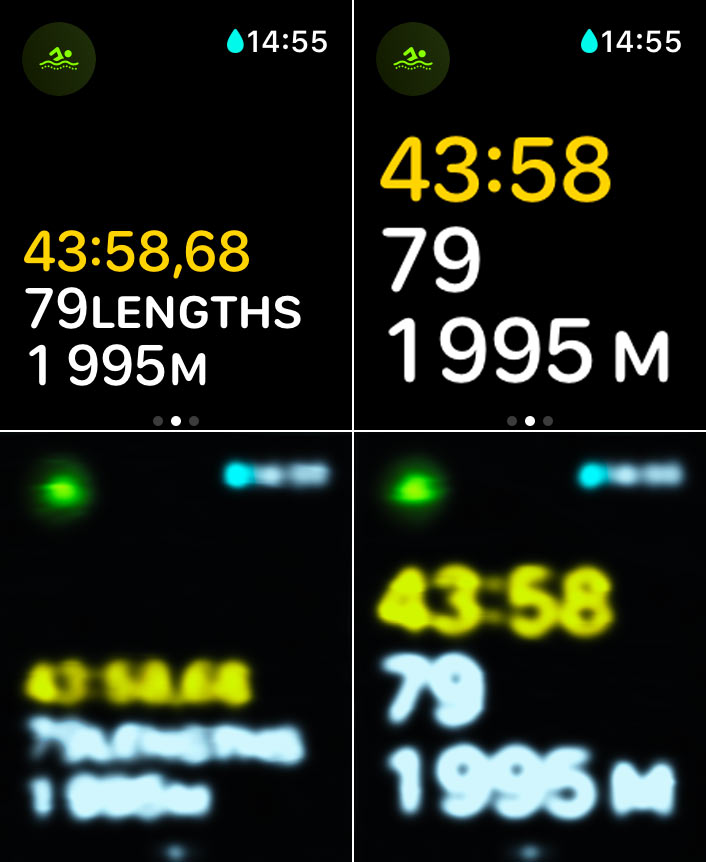
On the left is how Apple Watch displays a swim workout, on the right is how it could:

And below is what you can see in both cases, if your goggles are fogged up (Photoshop simulation).
Apple’s design is silly: what’s the point of using small type when you can use large type? But it’s especially silly that even if you enable enlarged fonts in the accessibility settings, it doesn’t apply to the workout screens anyway.