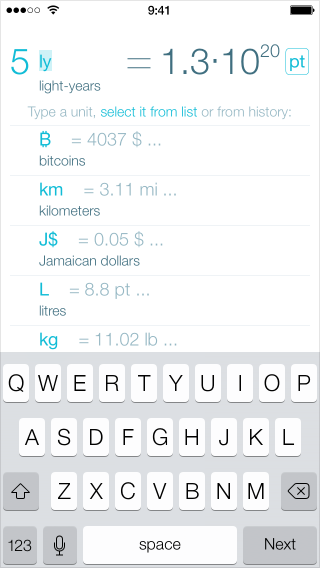
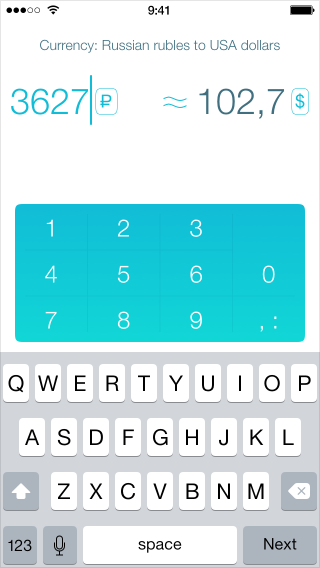
While developing Ångström, the unit converter for the iPhone (check it out!), Alex Babaev and I have come up with the Ångström Style System.
ÅSS (hey, why not) is a JSON-driven styling engine for Cocoa with Dropbox synchronization and shake-to-refresh. It is a great way to separate the code of the app from its look and feel. It helped me try out different aspects of the color scheme, the fonts, the spacings and, most importantly the animations, without making Alex rebuild the app every time I wanted to change something.
Playing with the text caret
One of the many things we were obsessing over in Ångström was the text caret animation:
This is an animated gif, make sure to download the app and look at the real thing.
I wanted the caret to stick out much below and above the text. I wanted it to move like an elastic and bouncy string (whatever that is). I wanted to make it stretch and squeeze, not just blink. There was no way I could explain this in technical terms to Alex. How far the line should stretch? How fast the animations should be? Who knows. I needed a way to play with all the parameters until it felt right.
So I wrote Alex a letter explaining my idea in vague terms. I asked for a way to control the length and the opacity of both the long and the short states of the caret and the transition times between them. After having played with this parameters for some time I figured out I could not make the caret behave exactly as I wanted. Six variables were not enough. We have gradually added the variables for animation easing, the delays and the caret width.
This is the final “stylesheet” for the caret, after hours of tweaking:
"cursor": {
"showTime": 0.2,
"hideTime": 0.2,
"color": "@colors.textNumberColor",
"period12": 0.4,
"timingType12": "linear",
"period21": 0.2,
"timingType21": "easeOut",
"height1": 48.0,
"width1": 2.0,
"delay1": 0.3,
"alpha1": 1.0,
"height2": 78.0,
"width2": 1.0,
"delay2": 0.1,
"alpha2": 0.33
},
This fragment is actually about 3% of the whole Ångström’s stylesheet.
Dropbox sync and shake-to-refresh
The two things that make ÅSS particularly awesome are Dropbox sync and shake-to-refresh.
Moving the style variables from the code to an external file is a useful idea all by itself: I could have been playing with the parameters and rebuilding the app having no clue about Objective-C. As far as I understand, this is how Brent Simmons’s DB5 works.
But we wanted to make ÅSS a real pleasure to use (no pun intended), eliminating the need not only to rebuild, but even to restart the app. Here is how the process of refining something looked for me thanks to ÅSS:
- Open the app on my iPhone and go to the screen I want to adjust.
- Open the app’s ÅSS stylesheet from the Dropbox folder with Sublime Text on my Mac.
- Change the parameters in the file and save it.
- Shake my iPhone to see the change immediately.
So this is literally live tuning of a running app.
There is a different approach to styling: put sliders with the parameters to the Settings app during development. While this may look nice, we think it is very counter-productive. You don’t want to be constantly switching between the app you are designing and the Settings app. You don’t want to be scrolling through tens or hundreds of variables on the iPhone screen. You don’t want to struggle entering a color’s #rrggbb value on the iPhone keyboard. Sublime Text on a computer synced with the iPhone via Dropbox works so much better.
Alex has written a post on the internals of the system, check it out. It explains the architecture and features some code examples.