On iPhone sizes
In September, Apple introduced iPhones 6 and 6 Plus, both bigger than iPhones 5s and 5c. I’ve tried holding the new phones in my hand and found even the 6 to be way too big.
I would prefer an old-size phone but faster, with a better camera and with Apple Pay. I am not alone. But there are no new phones at the old size. If you don’t like the new size, you will have to get the last-year model.
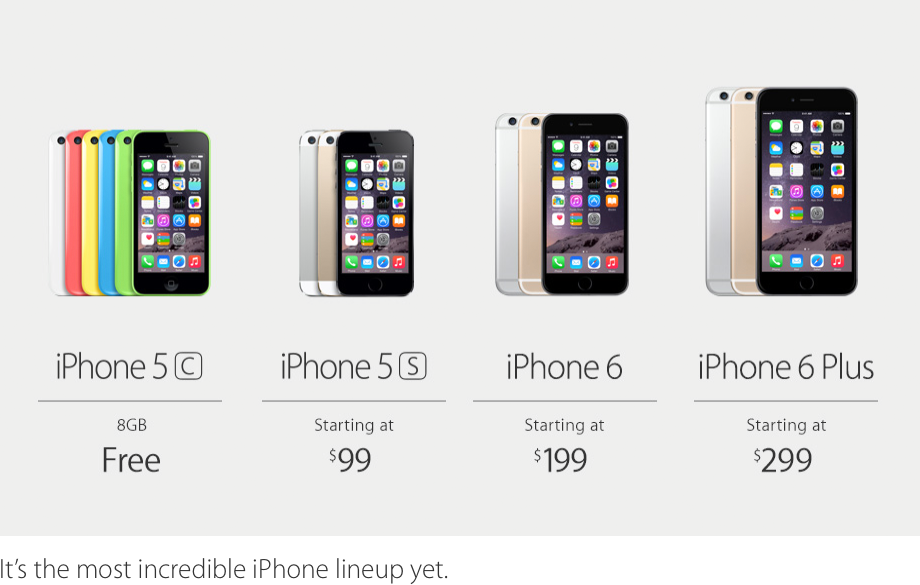
Maybe Apple is saying goodbye to the 4-inch screens and we will have to accept this. But I am not sure that’s what Apple is doing. Look at this picture from the September event blog:

There is no clear separation between the last year models and the new models. This is simply “iPhone lineup” with the phones of three sizes: 4-inch, 4.7-inch and 5.5-inch. Showing three new devices at the same time could be just too much for one event. But Apple could update the 4-inch models next year.
A phone is a device where the size is a matter of preference, like a laptop or a TV. There is no “right” size: bigger screen shows more (good), but takes more space (bad). Apple has now accepted this truth. So maybe in the future when you buy a new iPhone, you will be asked not only “what color?”, but also “small, medium or large?”