Ångström, the unit and currency converter
My friend and a great iOS developer Alex Babaev approached me with an idea to make a unit converter for the iPhone. What? Aren’t there hundreds of them on the App Store already? But after a short discussion it became clear to me that none of the ones that existed were good.
All the converters had stupid menus with categories and icons, as if the designers were thinking about a nice Dribble shots instead of the utility of their apps. By the time you make it through the user interface and set it up for the conversion, you forget what you wanted to convert in the first place.
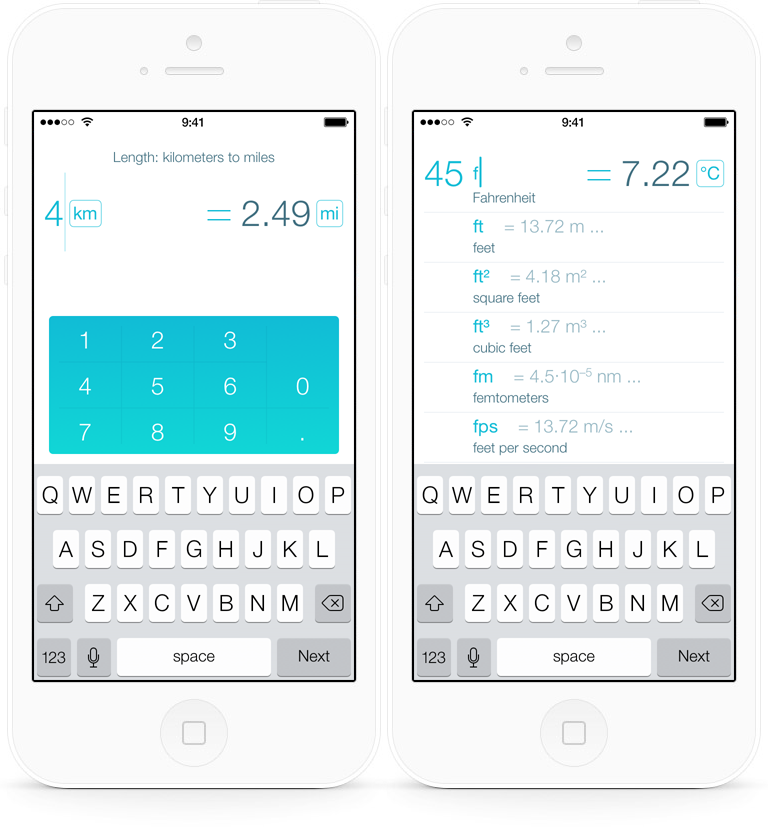
So we did it our way. Our product is called Ångström:
We have started from scratch. You have a number in your head, you want it converted stat. You do not want an endless list of categories distracting you.
We ask you for a number and strive to give you the answer with as little taps as possible. Ideally, with zero taps. That is why we check out your clipboard first. We use the units from the previous convertion before you change them. We show you your unit history before you have started typing the unit. We try to guess the target unit i. e. we know that it is natural to convert feet to meters, but miles to kilometers. We learn what you convert to make better guesses over time. We keep currency rates updated, but show you approximate values when offline. We support alternative spelling of many units.
The version 1.1 has just been released. We invite you to have a look at what we have done. Ångström has been “In Review” for five days. Presumably, Apple employees were playing with the equals sign and just could not stop.
Yep, we have had lots of fun with the animations and transitions. If nothing else, this alone is a good reason to test drive Ångström. Every tap is welcome. And if you don’t feel like tapping, you can just run the app and enjoy our text caret animation for hours. For some reason, I, personally, particularly love it.
Download in the App Store for free
The free version includes most units for daily use. An advanced unit pack is available as an In-App Purchase.