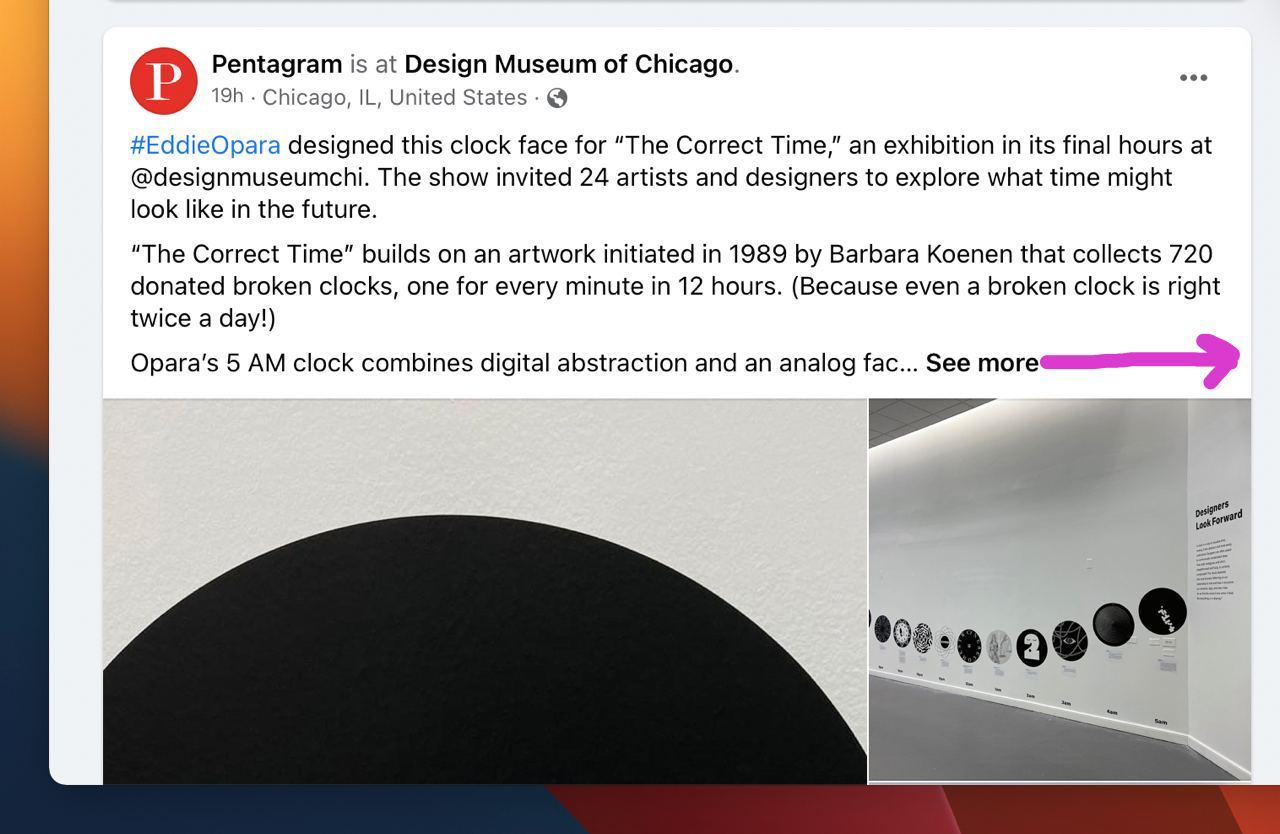
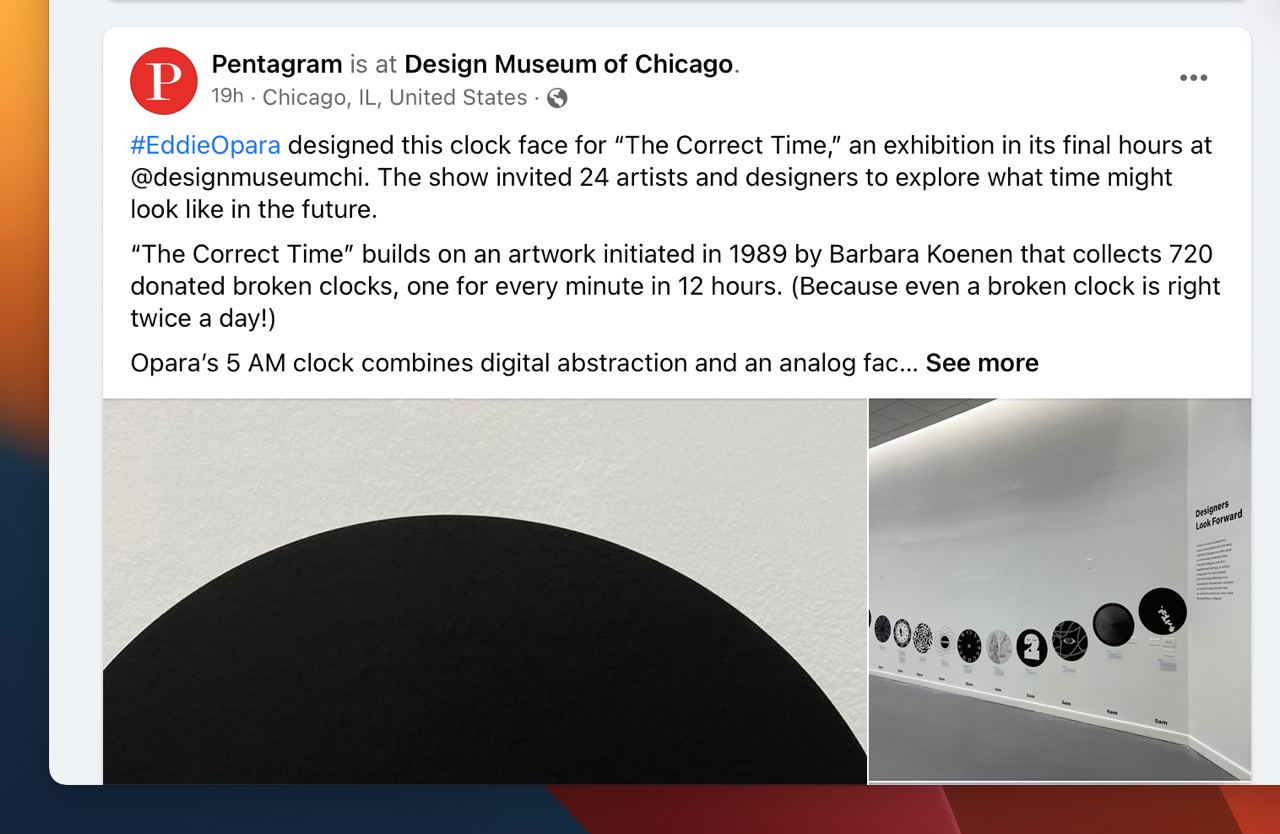
Recently, I wrote about Facebook’s crappy handling of long posts: it’s trims the text randomly and loses your reading position when expanded. So how should it be done? Let’s deal with the trimming first.
Trimming text in a random place is disrespectful to the author and the text, and is a further proof that Facebook doesn’t care what you write. It’s also an example of deep technology dependence: it’s easier for a machine to trim to a certain number of characters, and so it does.
There could be an aesthetic rationale behind trimming text, i.e. to make it fit into a certain design element. Of course this is also disrespectful to the author and the text, but at least the motives are humanistic. However trimming after a fixed number of characters is not even this: the physical size of lines of equal character length is usually variable: compare “iii” and “WWW”. Even in my Facebook example, a few more words would fit in the same box:
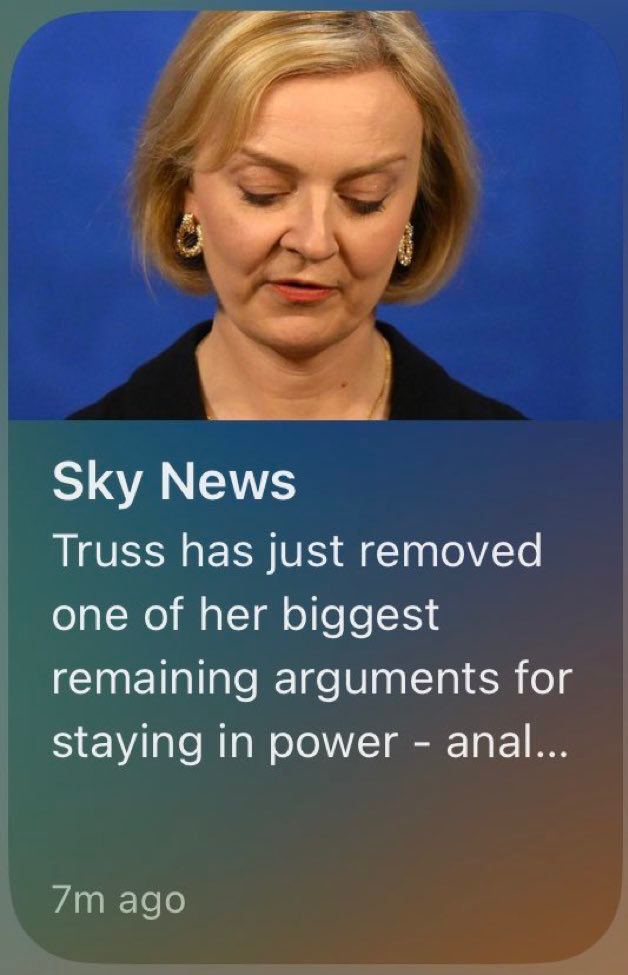
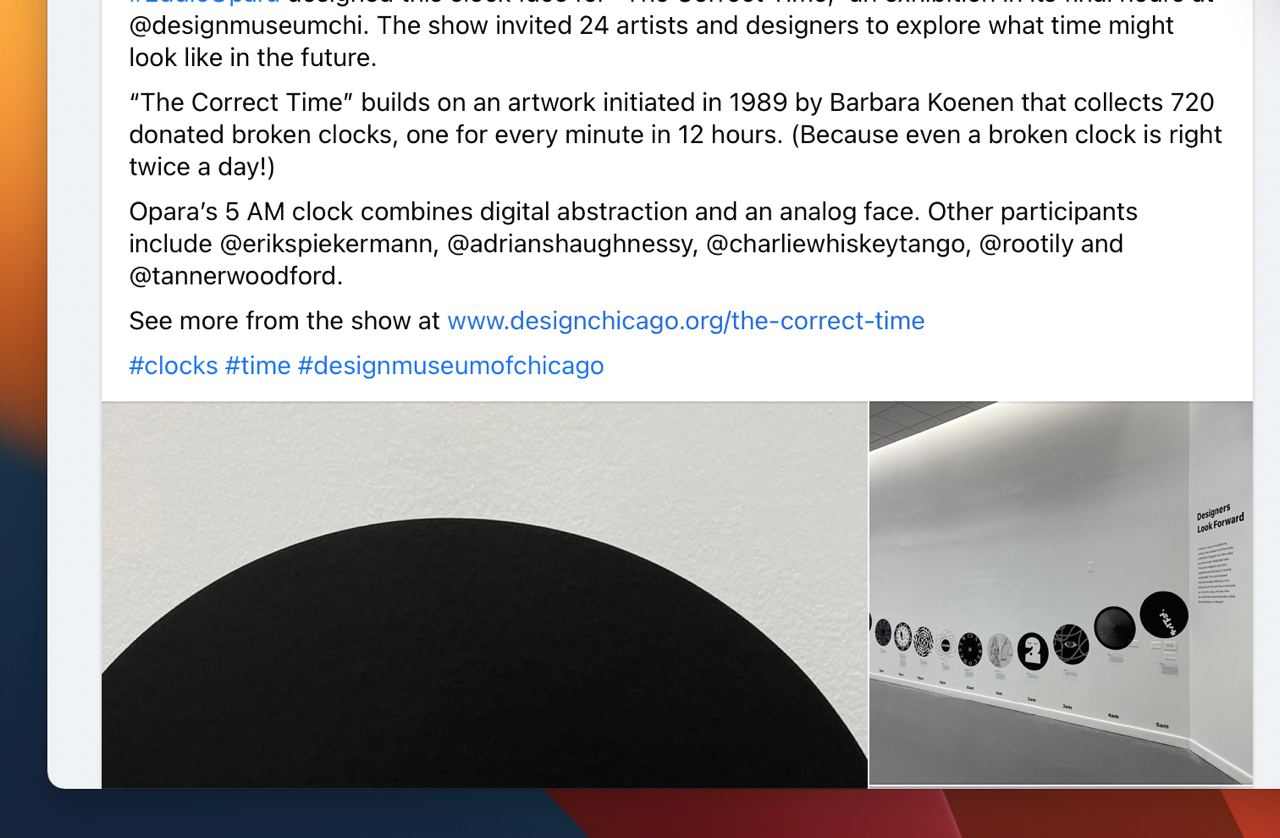
Sometimes trimming randomly not only ruins the meaning of the text, but changes its to something indecent:
So, if you can’t do without trimming, you have to trim carefully. How does Aegea do it?
The character limit is considered a rough guideline, not an exact value. If you need to fit in 140 characters, and the text is 143 characters long, then Aegea just won’t touch it. If the text is noticeably over the limit, then Aegea will divide it into sentences and try to take as many full sentences as it can fit. Here, for example, is the snippet of this post:
However, if the result is too short (or no whole sentence fits at all), Aegea will look for other signs of safe trim positions: semicolons, dashes, commas, brackets. Only if none of these are present will it trim at a word boundary. And only if there are no word boundaries, will it trim by the number of characters. The absence of word boundaries is a sure sign that the author themselves didn’t care about the meaning, so it’s fine if neither does Aegea.
In general, Aegea will try to make it as close to the desired length as possible, but so that the meaning does not suffer.
If I can code this, what would stop Facebook from doing it? I think it’s that it hadn’t even crossed anyone’s mind. Why would Facebook even care about doing anything well? What a nonsense. There is no such metric.