Map as a symbol talk video
Transit Mapping Symposium has published the video of my February Paris talk, “Map as a symbol”:
Transit Mapping Symposium has published the video of my February Paris talk, “Map as a symbol”:
Here’s what I don’t get about the iPhone’s Safari and memory management.
Safari will sometimes forget the website it has loaded and needs to reload them when you go to their tab. And they tell us that it’s because the iPhone has limited memory and when other apps need it, it has to free it. Unlike on the Mac, there is no virtual memory on the iPhone, so the system cannot automatically restore what was once removed from memory.
Okay, but why does Safari insist on keeping everything in memory? Why cannot Safari just save what it has downloaded to disk? My photos and videos don’t get destroyed when the phone is low on memory, why webpages should? Even if I opened a webpage a year ago, there is no reason on Earth to reload it from network when I want to look at it today. It’s already open, just show it to me! I didn’t press Reload, so please don’t do what you were not asked to.
I suspect it’s yet another corollary of general shittiness of modern browsers where developers are obsessed with JavaScript performance and security, and completely forget about being nice software.

Jouele is an amazing audio player for the web. It was built to look simple and beautiful, and to use a simple and beautiful declarative API. With Jouele, you write code like this:
<a href="ilya-birman-use-me-mix.mp3" class="jouele">
Ilya Birman: Use Me (DJ Mix)
</a>And you get a player like this:
Playlists, repeating and keyboard control were gradually added in the recent years. But we wanted Jouele to be even more advanced and versatile. And we didn’t want to sacrifice the declarative nature of Jouele’s APIs.
So we came up with something great: Jouele Pro with custom controls. Let me tell you about it.
I’ve recently started publishing interactive playlists for my DJ mixes. You can click the cover art to start and pause playback. You can click a track’s name, and the mix will jump to that track. And the currently playing track gets automatically highlighted in the playlist when the playback reaches it.
Try it before reading on.
The magic is that neither the cover art, nor the playlist are a part of the Jouele user interface. The are just part of the page, layed out the way I want. But they gain their special abilities by using Jouele Pro’s declarative API.
So I have a player inserted with the code above, by using the CSS class jouele on an HTML a element. And I want the cover image to initiate and pause playback.
Here’s what I do:
<img
src="cover.jpg"
class="jouele-control"
data-type="play-pause"
/>That’s it. Now, when you click this image, the mix starts to play.
And to make the playlist items clickable, I do this:
<tr class="jouele-control"
data-type="seek" data-to="0:45:38"
>
<td>0:45:38</td>
<td>Tensal</td>
<td>Achievement 3</td>
</tr>Now when you click on a track’s name, you go directly to it in the mix.
I also want the cover art to look somehow “active” when the music is playing. Here’s what I do in CSS:
img.jouele-is-playing {
outline: rgba(255, 255, 255, .2) 10px solid;
}That’s it. Jouele Pro dynamically sets the class jouele-is-playing on each of its controls during playback, so the cover art highlighting now works. No JavaScript needed.
The same way the highlighting of the currently playing playlist item works. The actual HTML code for each playlist item is this:
<tr class="jouele-control"
data-type="seek" data-range="0:45:38...0:48:55"
>
<td>0:45:38</td>
<td>Tensal</td>
<td>Achievement 3</td>
</tr>This line is not just to jump to a point in time, but it also corresponds to a time range. To dynamically highlight it, I use this CSS:
tr.jouele-is-within {
background: rgba(255, 255, 255, .2);
color: #fd0093;
}That’s it. Jouele sets the class jouele-is-within to all its range controls when the playback is within this range.
If there are several players on a page, the controls control the one that was playing previously, or the first one on the page, if nothing was playing before. You can link the controls to a particular player.
Jouele Pro is $39 per domain name. The free Jouele is available as before.
Links:
I’m very excited to unveil my future book, “User Interface”, which will be released by Bureau Gorbunov Publishing.
Below are some spreads from the book.
Explaining modes using a great Pioneer’s CDJ-1000 player:
The explanation of Fitts’s experiment opens the chapter on aiming:
Informativeness and the myth of seven elements:
One of the brilliant historic examples of how to provide instant and continuous feedback:
One of the topics is the User Interface Syntax. Here, I’m talking about a notable exception to “command equals verb” rule:
This one is just beautiful:
In the chapter “Windows” I show many examples of thoughful workspace organization:
When the user hasn’t filled a form, the main button is usually disabled. This is not always a good idea:
The beginning of a chapter on using a grid:
And here’s just a small part of the book’s table of contents:
Please go and see the page about the book yourself.
Don’t forget to try the sample chapter!
Leave your email address to be notified when the book is out.
And stay tuned.
Hey, this is my first sponsored post in this blog. My friend Yaakov Karda asked me to tell you all about Chatra, the chat widget.
This is an ad. Text provided by client
A chat widget is one of the most convenient channels for customers to contact the company. However, many live chat widgets are still intrusive, buggy, robotic (in a bad sense) and ineffective. They are wasting people’s time ruining user experience and are just nasty.
Chatra is a different story. It has a nice and ergonomic UI, affordable pricing, it is user-friendly and helps to treat your visitors with love and care, so that they feel connected to your brand and will come back to your website next time. It can be a perfect alternative to Drift or even Intercom.
Have you ever been looking for professional support services that turned out to be inefficient and untimely? I am sure every company could do better using a better chat product.
Chatra is an effective tool to provide support, collect feedback and and avoid unwanted delays when closing a sale. It’s useful for customers big and small, ranging from freelancers and consultants and to online stores, software companies and startup that understand the value of personally connecting with their customers.
You can chat with visitors in real time (and our apps for Android and iOS help you be in touch with the visitors even out of the office), or use the offline messenger mode to collect messages and leads 24/7 and reply at your own pace.
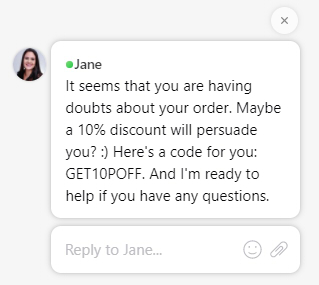
In a messenger mode, Chatra greets visitors with avatars of your team, and our lead qualification bot not only sets proper expectations on when the visitor should expect an answer, but can also collect any required information from them in a much more effective and user friendly way than an old-fashioned contact form.
We integrate with the majority of CMS platforms, and the widget can be added to your website in just a few clicks.
Chatra stores all the visitor information and conversation history forever both for you and your visitors, so when a visitor comes back to your page, they can see previous messages and continue the conversation.
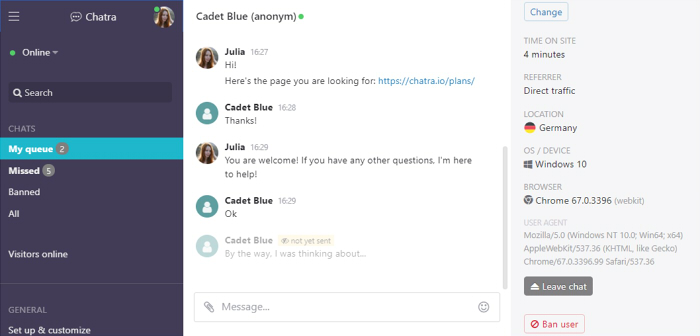
If you have several websites, you can connect them to the same account and handle all chats from a single dashboard, with no extra fee. The visitor information feature will show you which website the visitor is on, and the Groups feature allows you to assign chats from different pages to different agents if necessary.
Chatra allows you to monitor the real-time visitors on your website and initiate a conversation manually, so you won’t miss any potential leads.
You can also initiate a conversation automatically and offer your assistance on difficult pages using the automatic triggers. Triggers can be connected to various conditions (time spent on a current page or website, number of visits or pages viewed, etc.) and can work even when you are offline.

Some users are afraid of being too “intrusive” and don’t use these two features to proactively contact their visitors, and that leads to them missing a lot of potential customers who leave their website without placing an order. But the automatic triggers and visitors online list can become your greatest allies if you use them correctly. Don’t jump at visitors right away and let them look around first, personalize the texts to show the visitors that there’s a real human ready to help, and experiment with the conditions to make sure you contact customers at the right time.
Another cool feature in Chatra is the typing insights, which allows you to see everything the visitors are typing even before they send the message, so you can prepare a reply beforehand.

We also have powerful API with clear documentation, with some of its features available even on the free plan. You can use simple settings like changing the chat window size, button colors or embedding the chat window into a block on the page, or you can use more complicated things like passing custom information into the visitor information panel or integrating Chatra with third-party tools via webhooks and REST API.
So, if you have an online presence, be it a blog or professional website, get Chatra! I’m sure you are going to like it.
Say you have an interface with a column of checkboxes.

It’s a good idea to simplify toggling of multiple checkboxes. When I press the mouse button on a checkbox and move the pointer vertically while still holding the button, all checkboxes that I’ve crossed this way should switch to the same state.
The “same state” requirement is important. If the first checkbox that I’ve pressed was turned on, all the rest should also turn on, not invert their state (as they would if I just clicked them one by one). If you have Photoshop in front of you, check out how the “eye” icons work in the Layers palette. That’s how it should be.
There’s a nuance. The standard checkbox turns on when you release, not press the mouse button. Moreover, if you press on the checkbox, then move the pointer away and release somewhere else, the standard checkbox would not toggle. To implement the behaviour described above, you’d have to change this and toggle the checkbox immediately on pressing. Usually it shouldn’t be an issue. But if the change of the checkbox’s state affects something else, maybe the change should be applied only after releasing the mouse button.
Nice:
I mean it when I say these companies are the complete opposite: Apple sells products it makes; Amazon sells products made by anyone and everyone. Apple brags about focus; Amazon calls itself “The Everything Store”. Apple is a product company that struggles at services; Amazon is a services company that struggles at product. Apple has the highest margins and profits in the world; Amazon brags that other’s margin is their opportunity, and until recently, barely registered any profits at all. And, underlying all of this, Apple is an extreme example of a functional organization, and Amazon an extreme example of a divisional one.
Previously: Rådhuset.
The next station is T-Centralen. It’s the blue line:

Transfer:

Escalator:

Platform:

Compass:

Diverge point:

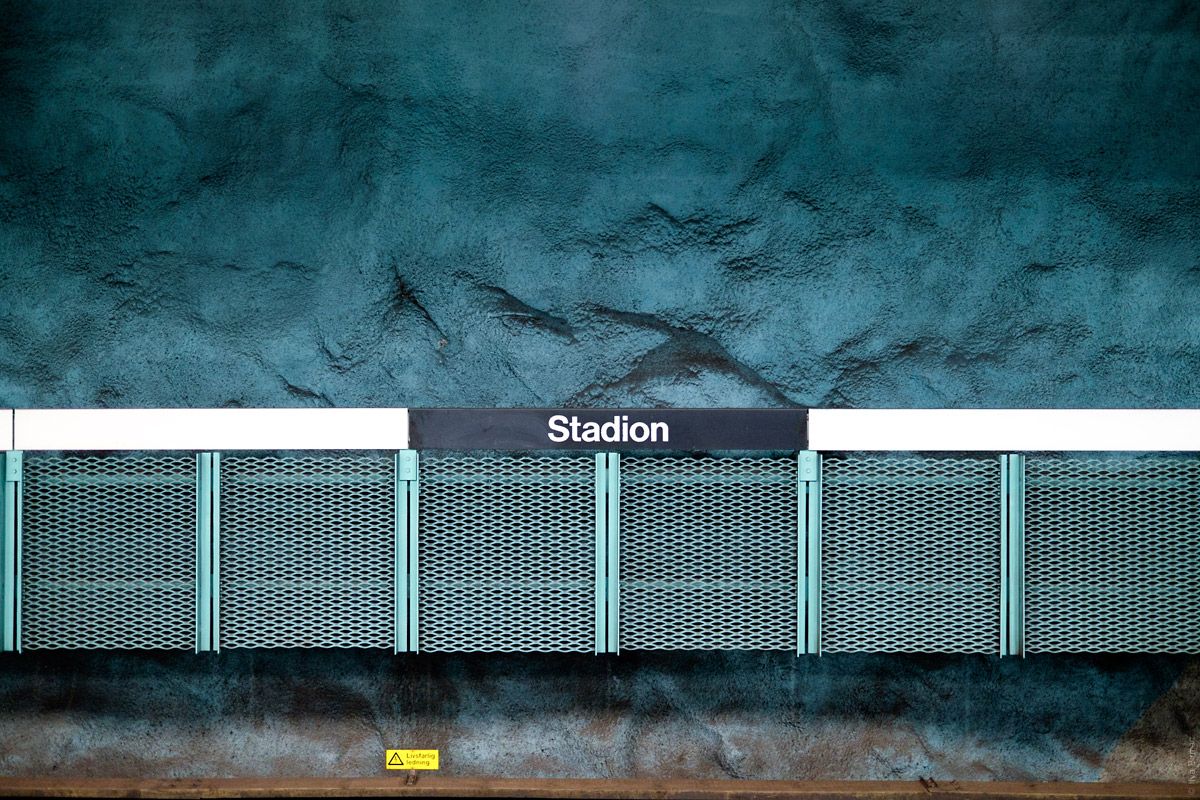
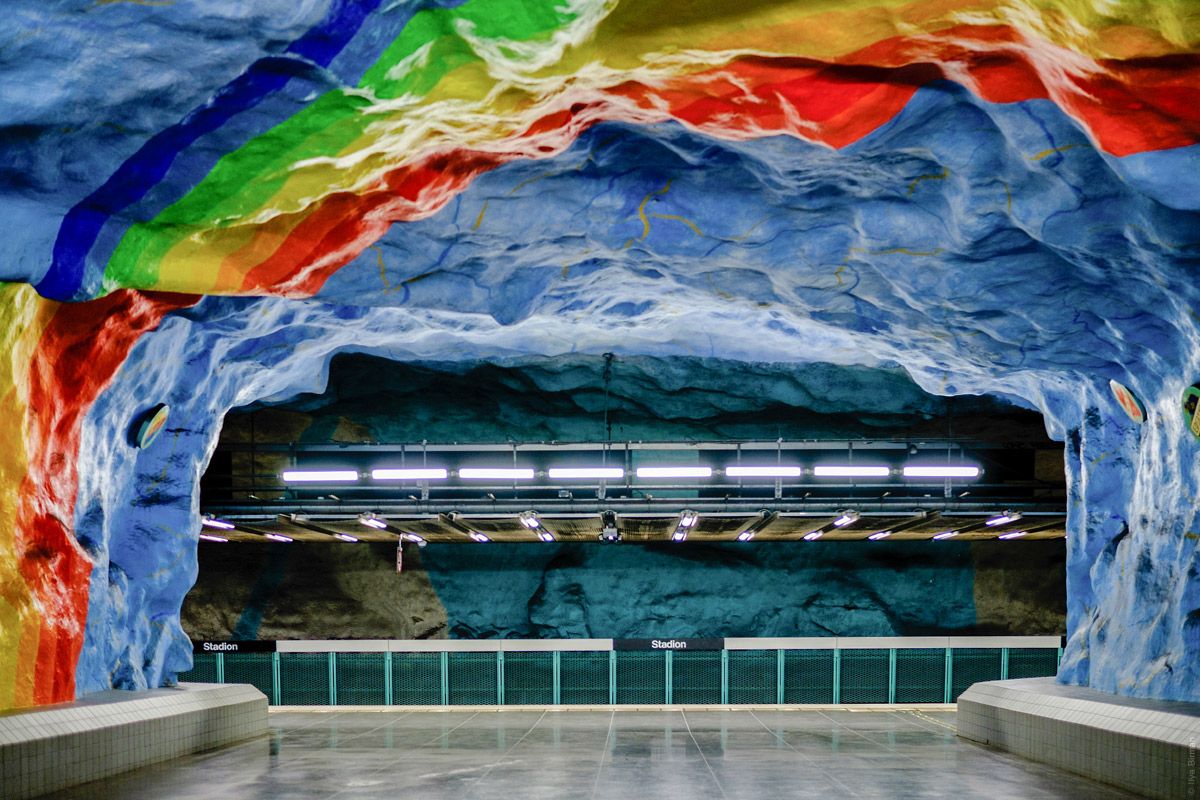
Now, to the red line. Stadion station:

You’ve already seen this photo in the post about the trains:

Beautiful:

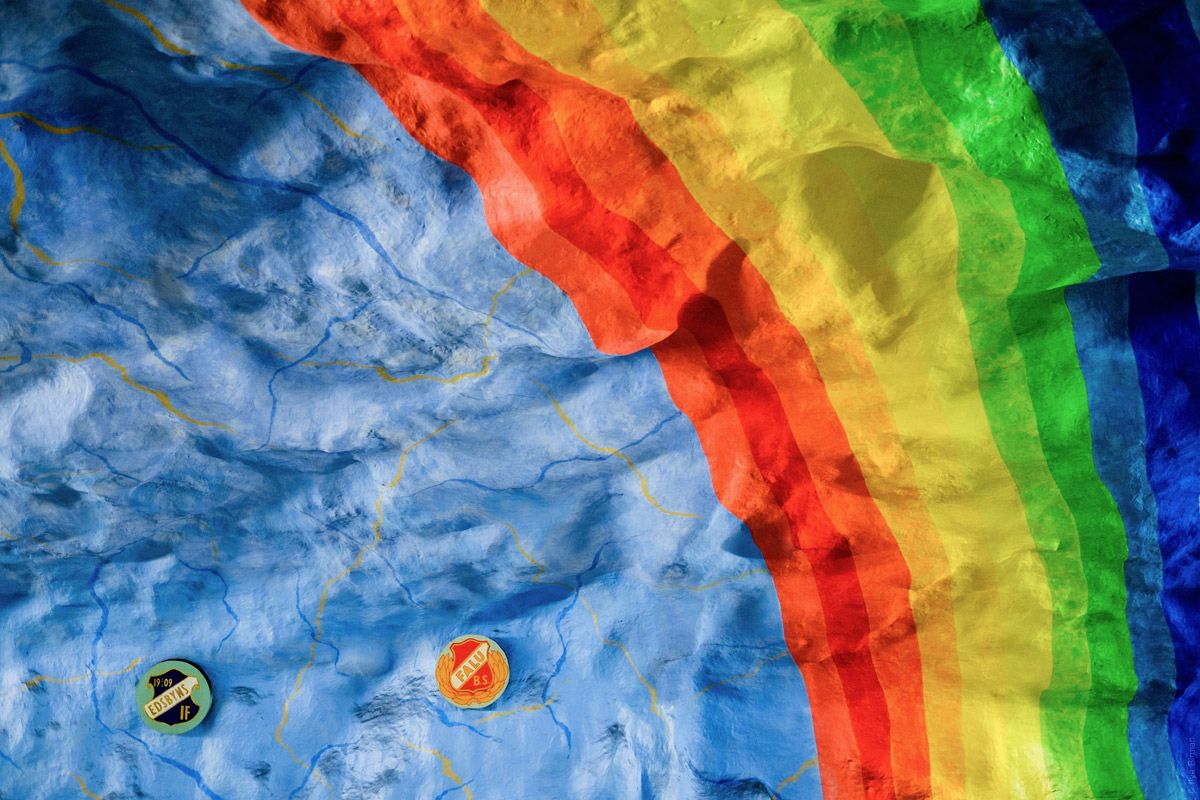
Things:

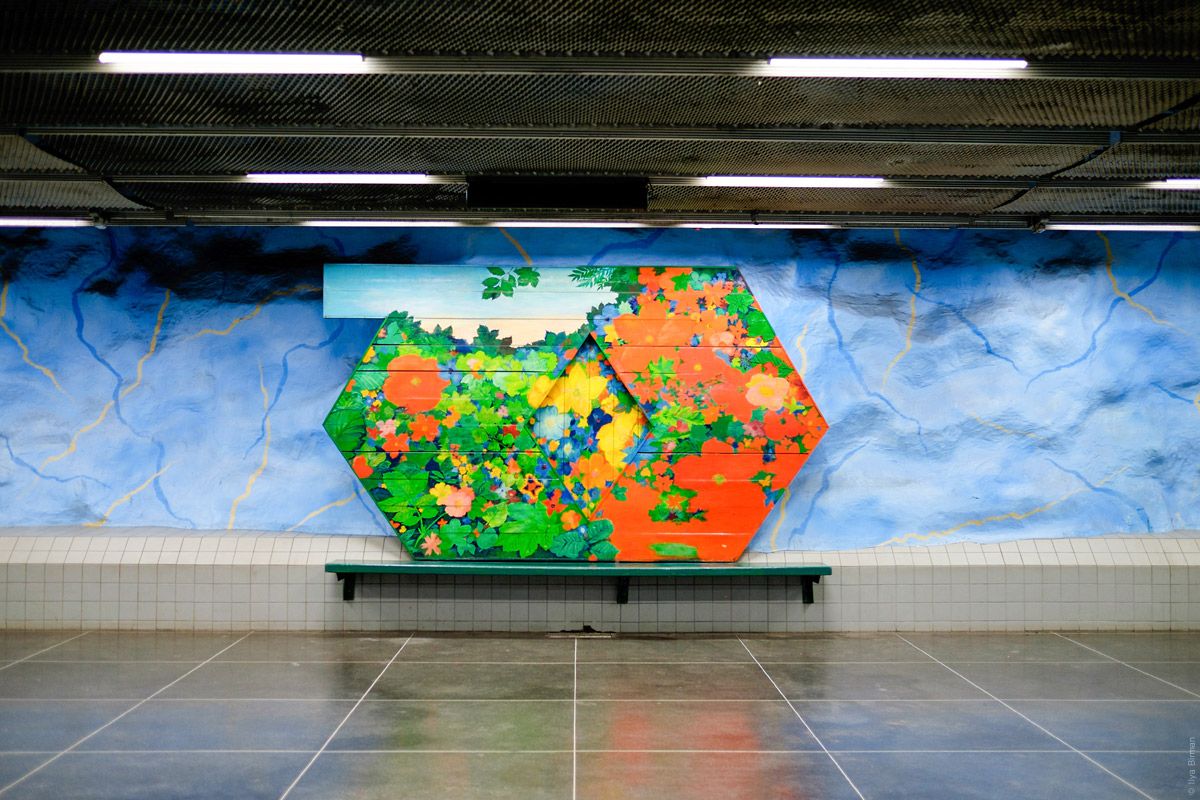
Things on walls. М:

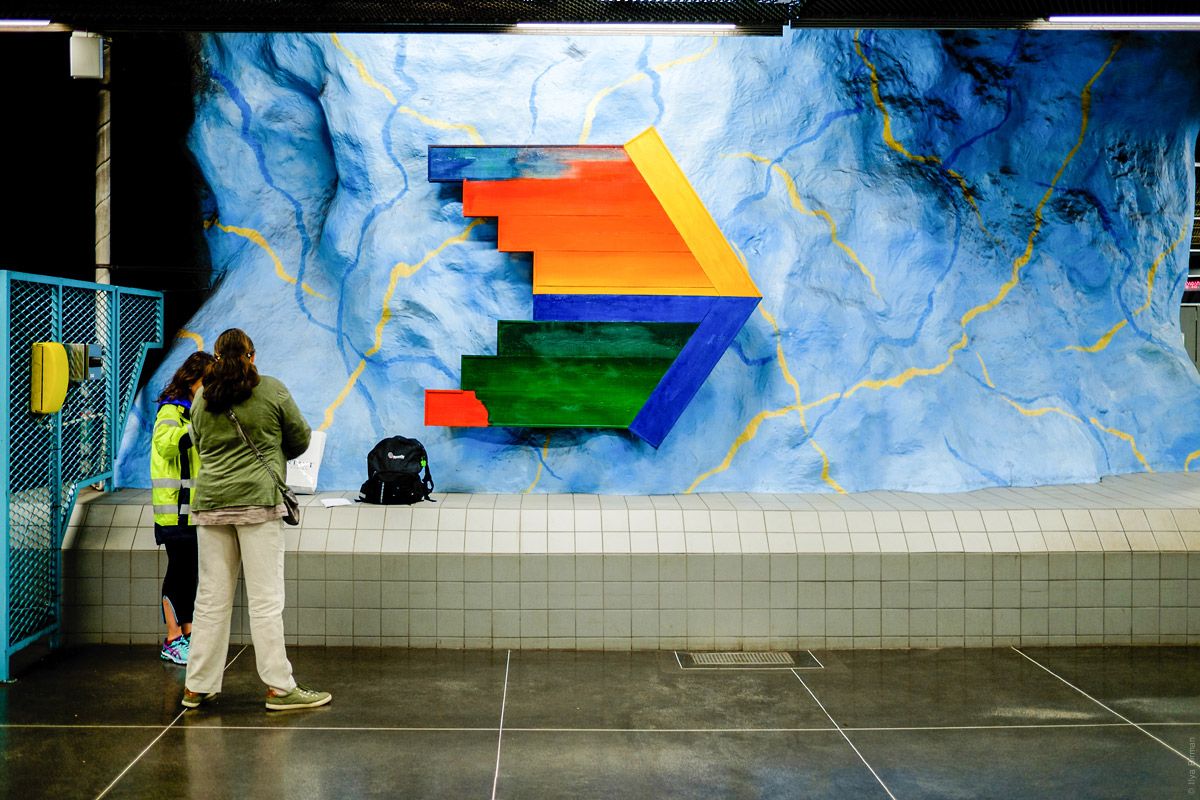
Left arrow:

Right arrow:

The most beautiful thing:

The pictures are from the trip in June 2016.
More Stockholm metro:
Previously: Västra skogen, Huvudsta and Stadshagen stations.
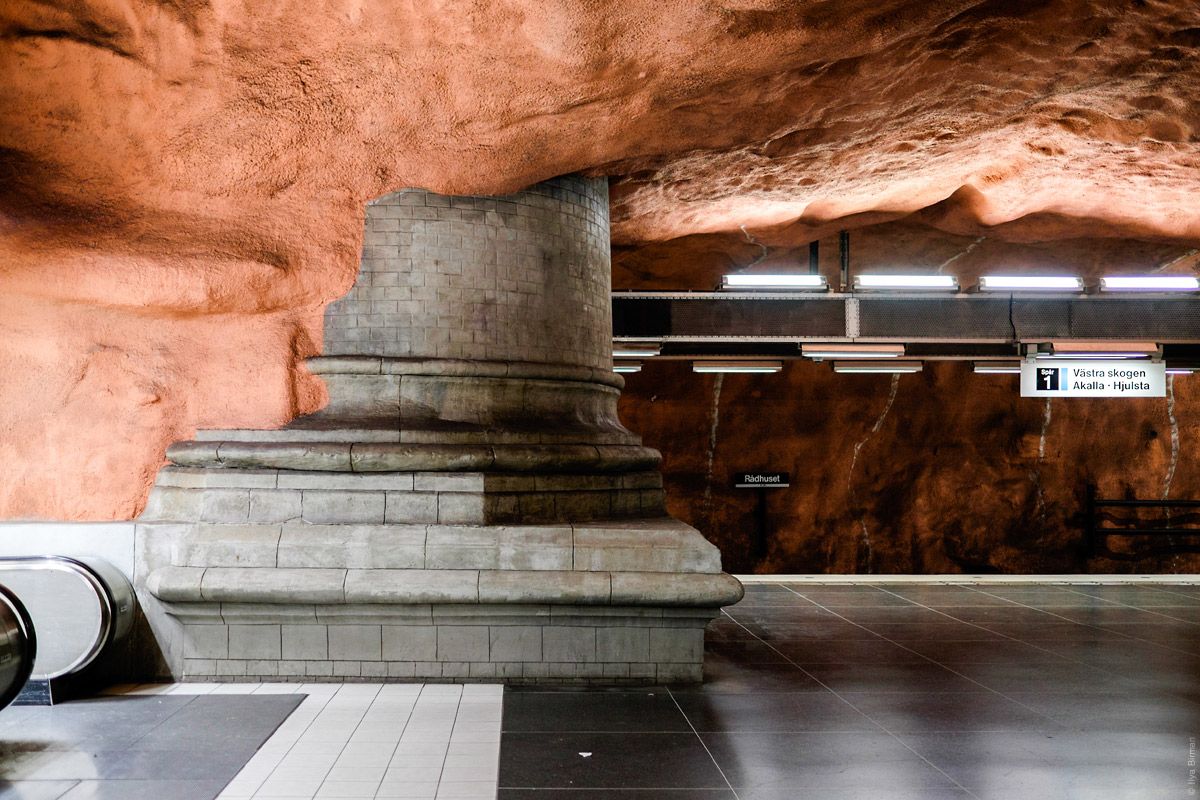
This is my second most liked station (after Solna centrum), Rådhuset:

You’ve already seen this photo in the introductory post:

The coolest thing here is this gygantic column:

Wow:

Note the tunnel decoration:

All in all, an ordinary station. With ads:

Some kind of tubes:

Conveniently, there is also a bar:

More Stockholm metro:
The video of my Piter CSS conference talk “Designing declarative APIs” has been published:
I’m talking about why declarative APIs are great and give examples of their use in my own projects:
At the time of the talk, the new Jouele Pro was still in development. Now it is available.
Thanks to the conference organisers.