BarPrepHero user interface
I designed the new user interface for the BarPrepHero app. Now it stands out among apps for lawyers:
I designed the new user interface for the BarPrepHero app. Now it stands out among apps for lawyers:
Apple did a great job: they invented Face ID, which reliably protects the phone and still works seamlessly. But the scientists at the Wuhan lab did an even better job: they invented a coronavirus that forced the mankind to wear face masks.
As a result, shopping for groceries with a list in your phone became a torture. You have to enter the damn password every time.
I want a feature: disable iPhone protection for fifteen minutes, during which I can take it out of my pocket and unlock with just a Slide to Unlock, as with the original iPhone.
I guess I can disable all the protection in Settings, but that’s way too much work, and turning the protection back on is even worse; nobody would do it. With my idea you can’t forget anything, the phone returns itself back to protected mode automatically. It could display a red “unprotected” icon in the status bar. Tap on it, and the protected mode returns immediately.
Imagine yourself preparing for difficult negotiations not knowing how you’ll express or defend your position. You already have a hundred scenarios in your head, ninety of which are horrible. What if they perceive my proposal as impudence and turn me away without giving me a chance to discuss the options? What if they get offended by my offer and our relationship goes sour? What if they don’t expect this and expect that? What if... Your brain explodes from trying to think out a “plan” in different cases, and at some point you don’t even know where to start the conversation.
In this case, I have a simple recipe: start with the words “Here is how I want it”.
You don’t know the outcome of the negotiations and you don’t know what the other side has in mind. You can’t make the other side do anything. But you know what you want, and you can say it clearly. It’s okay to want something. The key is to speak in a way that doesn’t make the other party feel pressured or manipulated. You’re just sharing a wish, as if you were sharing an observation about the weather.
Someone struggles to come up with a justification for a salary increase and makes a list of their merits. But sometimes you can just write, “I want to double the salary starting with the next project” and get a “Deal”. Some people spend months wooing or using pick-up tricks to someone they have a crush on. But sometimes you can just write, “I want to go to bed with you”, and get an “I’m in”.
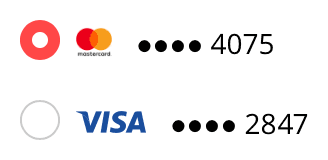
Let’s jump right in to the examples. In an online store, you need to select which bank card to use. You’ve been a client for many years, so a whole bunch of cards are already saved. You need to pick the one that you want to use right now:

It would be great if the store reminded you, which card you used to make the recent purchase. Even better, specify last purchase date next to each one.
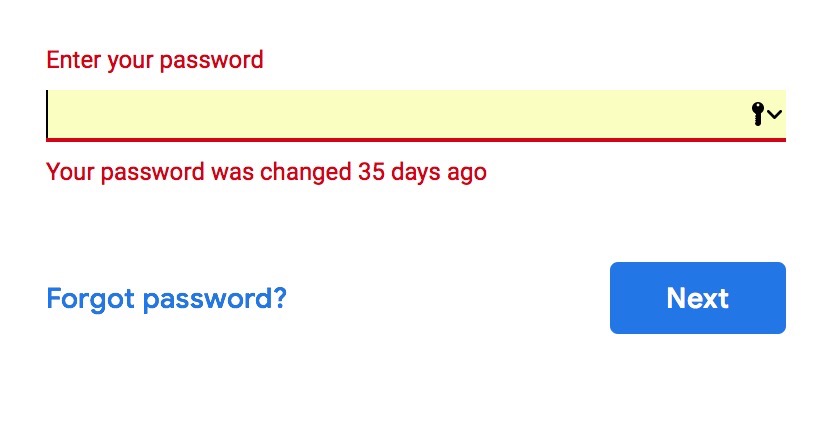
When you make mistake entering a Google password, it reminds you when you set it:

It will only say this if you are entering your old password. If you enter a wrong password that has never been right, it will just say it’s wrong. These “35 days” could be useful, e. g. if they remind you of the circumstances, in which you changed the password, you could remember the password itself.
More examples:
Here’s a short fragment of my UI course in Intercom (Dublin). Talking about paging and scrolling, I show how my book “User Interface” works:
Sorry for the quality, the recording was originally made for Intercom’s internal use.
A text selection not only has a beginning and an end, but also an anchor. It is whether I started selecting from the beginning or from the end. It’s not displayed anywhere, but the operating system sets it and accounts for it.
If you select a text from left to right, the selection will be anchored on the left. When you use Shift+arrows, the end of the selection will be adjusted, while the beginning will stay intact. Conversely, if you select a text from right to left, the selection will be anchored on the right and Shift+arrows will adjust the beginning of the selection. This works even if the initial selection is made with a mouse, try it yourself.
In older Mac OS versions this was not implemented well in lists. In Finder, for example, when you clicked a file and then Shift-clicked another one that was above in the list, Shift+arrows would still adjust the bottom end of the selected range, not the top one. That was irritating. At some point Apple fixed it and Finder selections began to work correctly. In text selection, it worked right all the time that I remember.
But even in text, there is still a bug in Mac OS: when Undo restores a selection, it will reset its anchor to left.
At least in Mojave. Select some text from right to left, then try adjusting it with Shift-arrows—everything will work fine, the beginning of the selection will be changed. Then delete the text and put it back with ⌘Z. Now, Shift-arrows will adjust the end of the selection. Why, Apple?
It’s commonplace to praise Apple for their attention to detail. But there is actually a lot of such user interface sloppiness on their part, and always have been. In never occurred to me that there was such thing as a selection anchor when I used Windows, because in Windows, it always worked flawlessly.
My post on London Underground voice announcements turned out to be surprisingly popular. So, here is another one. This time, let’s listen to the announcements on New York City Subway. This post is much smaller, but if you send in more recordings, I’ll be happy to update it.
From Lexington Av/63 St to Canal St:
6 Av to Bedford Av:
An announcement on the Bedford Av platform:
3 Av to 14 St-Union Sq:
An announcement on the 68 St Downtown platform:
A couple of operator announcements on the train:
A usual pre-recorded announcement:
These you may hear on any train:
Do you have more or better quality New York City Subway announcements recorded? Please send them to me at ilyabirman@ilyabirman.net.
The new version of Emcee has been released with support for macOS Catalina’s new Music app. Other changes include better Dark Theme support and bug fixed. The app is now called Emcee for Music, but it still supports iTunes in earlier versions of macOS. Developed by Alexey Blinov, directed by myself.
Next Tuesday, October 22, I’ll give a lecture on feedback in user interfaces in New York City:
This lecture is for both user interface designers and developers. I have done some talks on this topic, but poor understanding of the importance of feedback in interfaces remains one of the main problems with them. This lecture includes things like levels of feedback quality (immediate, continuous, physical); progress indication, skeletons, and optimistic feedback; perceived performance. Also: how to fix the iPhone X’s side button that takes a little bit of time to put your phone to sleep and make it behave like the old iPhones sleep/wake button that put it to sleep instantly.
The lecture will take place at 6:45pm, here: Starta Ventures 220 E 23rd Street #401. You’ll need to register for the Meetup. Come and tell your friends.
This principle seems obvious, but there are too many interfaces that violate it. Thus, a blog post.
If an interface element exhibits some hover effect, the element should be clickable. If an element is clickable, it should exhibit some hover effect. The element’s hover and click areas should match down to a pixel.
Here are some of the mistakes I’ve seen: