Transport map design. Part 2
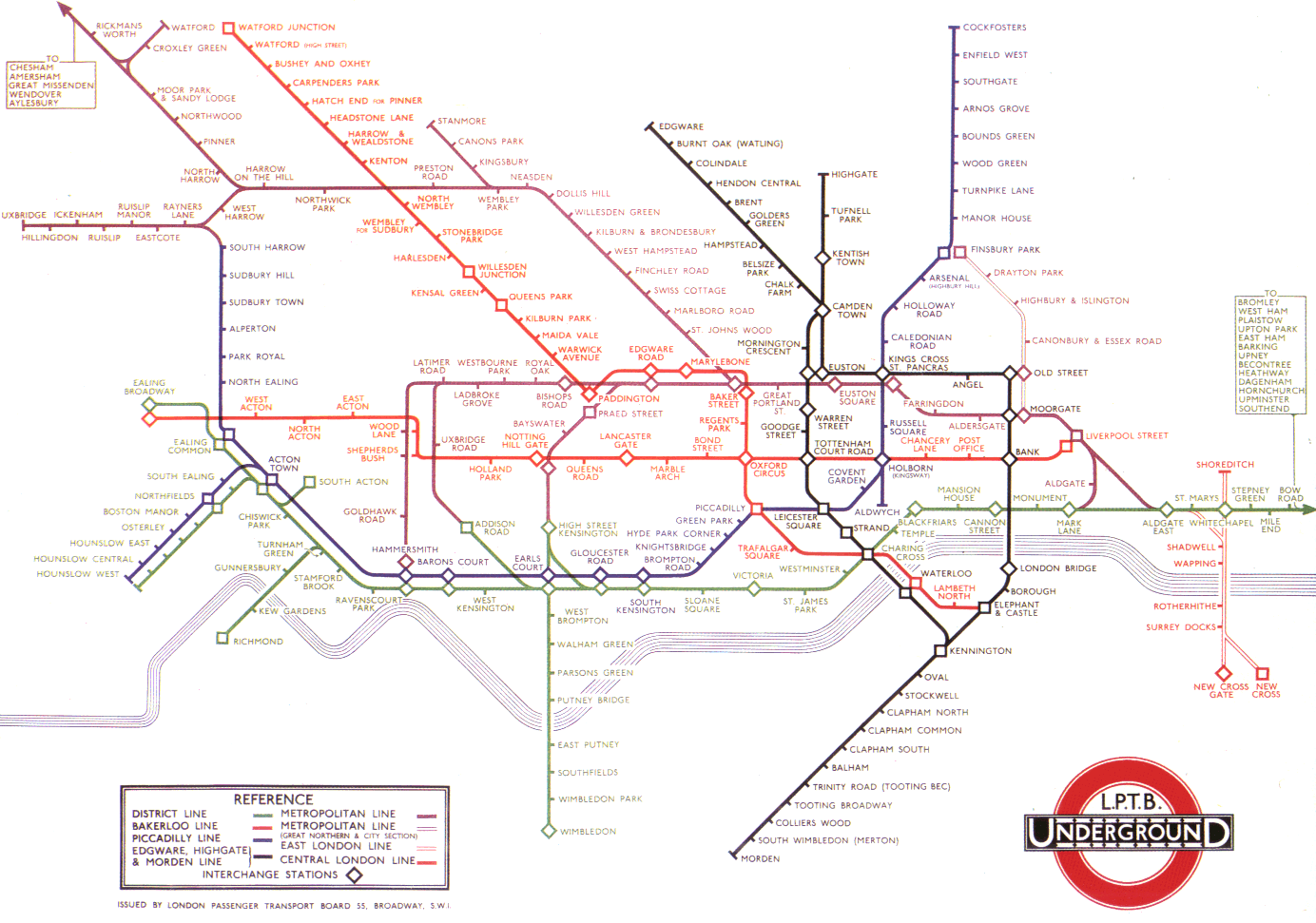
In the first part I’ve covered the difference between the Beck’s London underground map, our Ekaterinburg metro map, and the Vignelli’s and Hertz’s maps of New York subway. But even the maps that appear to be much more alike in principle, have many little details to serve their cities’ needs.
On stations, there are tracks for opposing directions. In some cities, these tracks are marked with the names of a line’s terminals. Barcelona:

The terminals are thus important for wayfinding, so they have to be emphasised on a map. In Barcelona, they put the terminals’ names on a background, whose colour matches the line’s:

In Paris, they use bold font and put line number symbols:

This is unnecessary in London, where instead of toponymics they use geographic directions (i.e. “Northbound”).
In Oslo, a thick wisp of lines passes through the city centre. One of the lines forms a loop and passes several stations twice: first as line 4, and then as line 6. The transformation from 4 to 6 is shown with a gradient — not a typical element indeed:

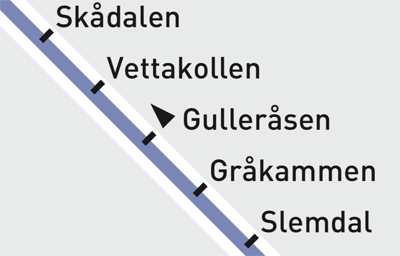
There is another detail in Oslo: the trains pass the Gulleråsen station only in one direction. This requires a designation, an element that was not used in any of the maps we’ve discussed above:

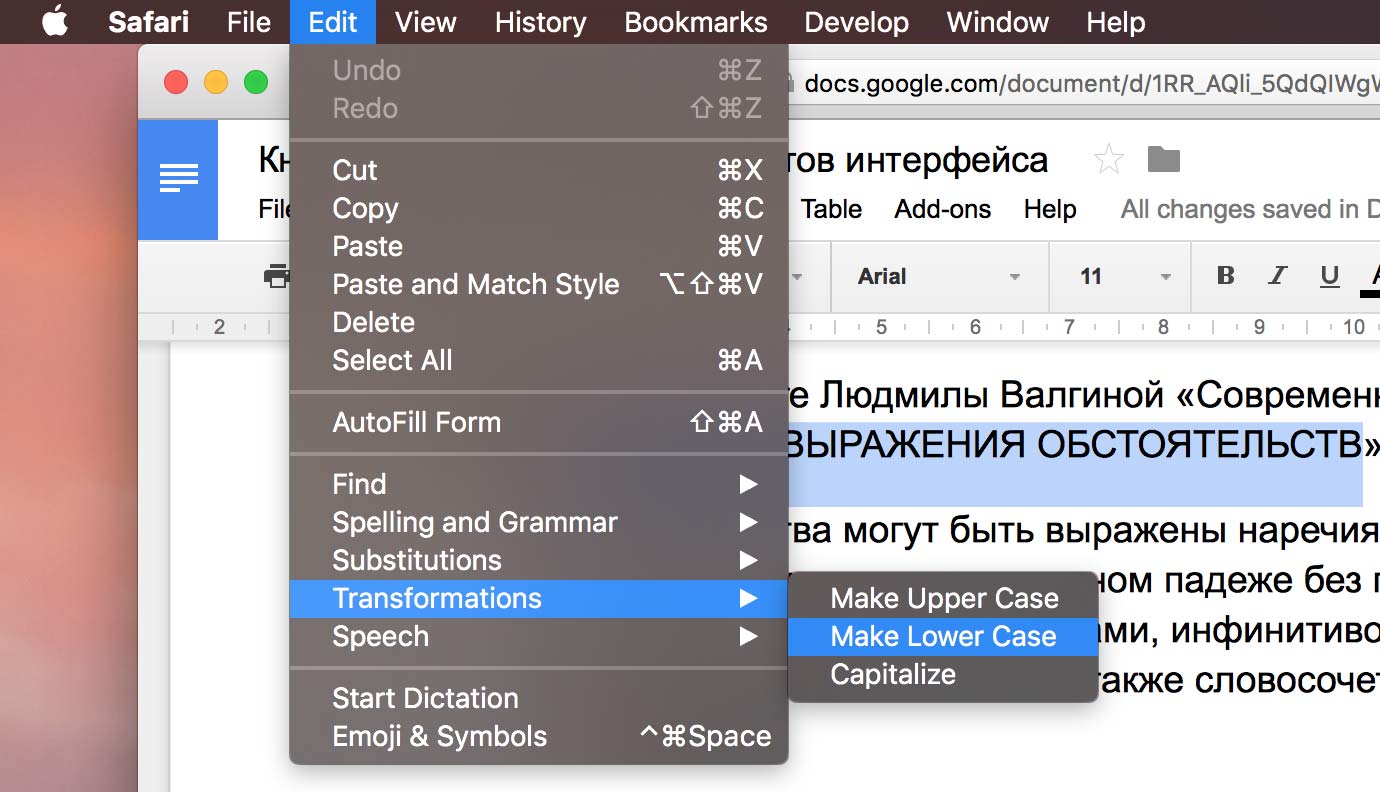
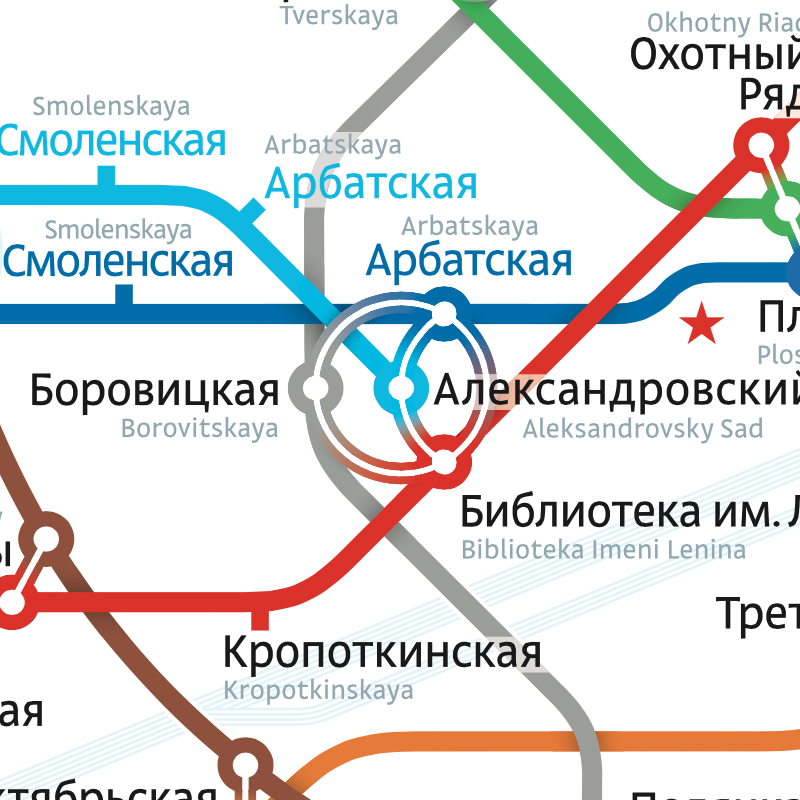
Moscow has its own peculiarity: for historical reasons, the stations have different names on different lines (sick, but what can you do). In addition, the Moscow metro map has to use both Cyrillic and Latin scripts for its station names. Depiction of transfers turns into a problem. Here, eight names should be positioned around the “Biblioteka imeni Lenina — Aleksandrovsky sad — Arbatskaya — Borovitskaya” junction, where four lines intersect:

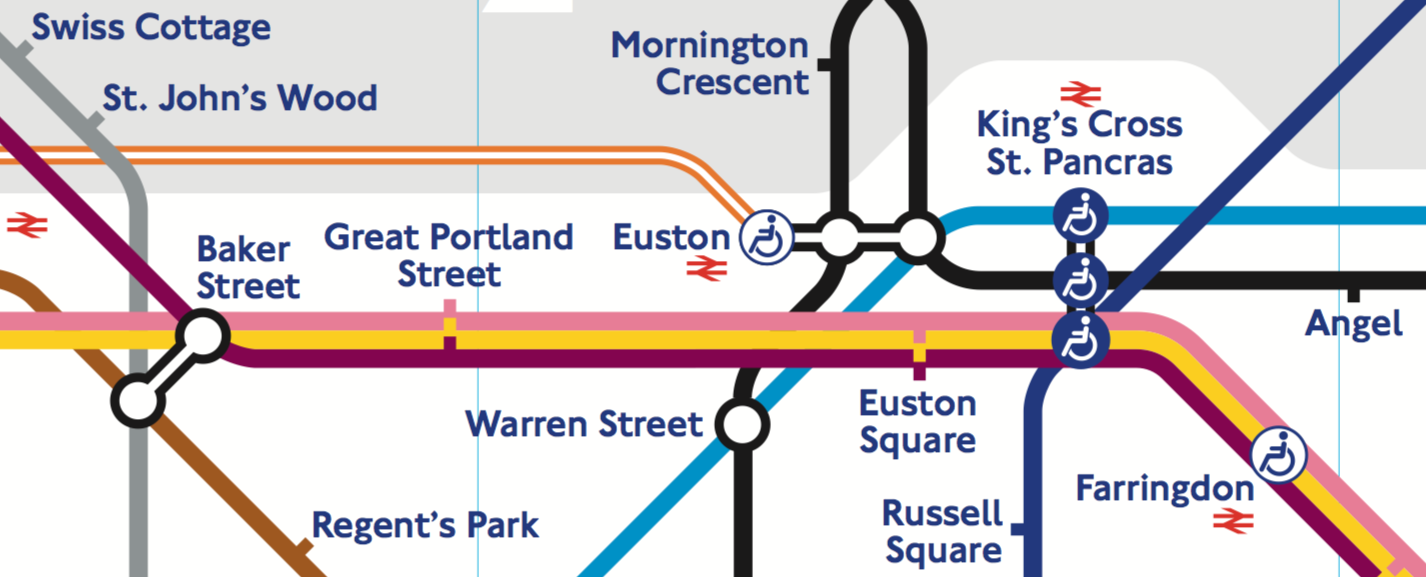
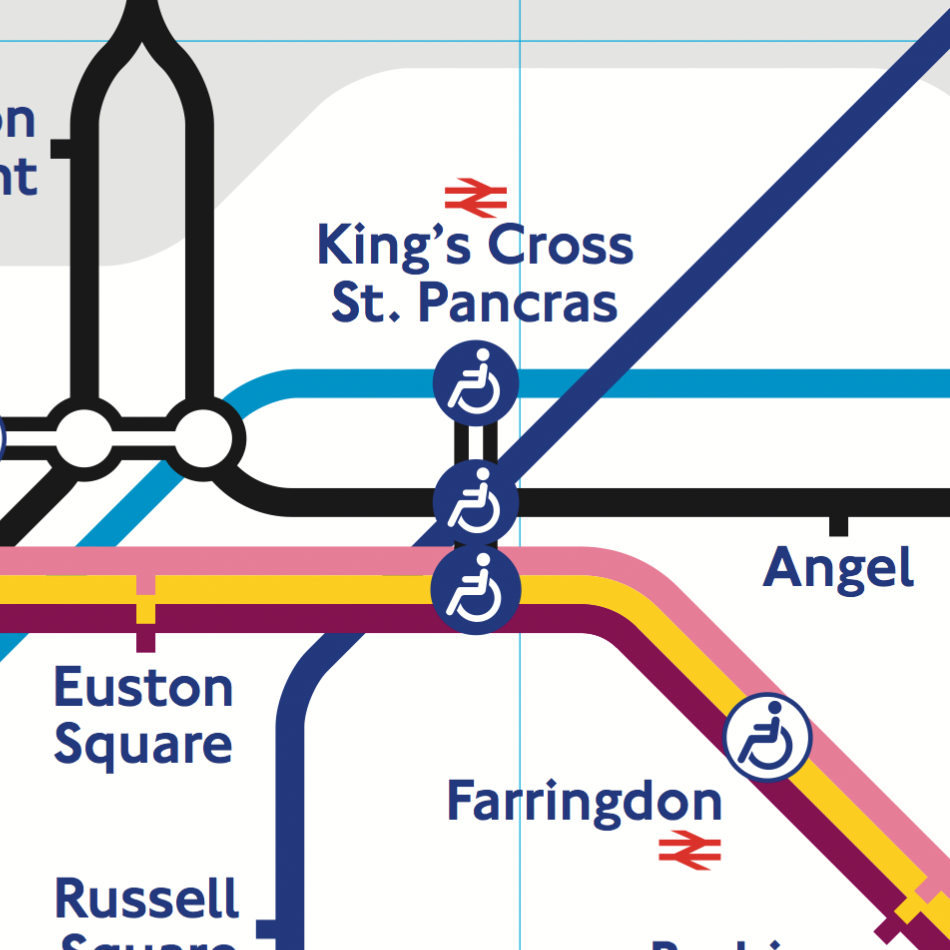
A whopping six lines intersect at London’s “King’s Cross St. Pancras” station; just one name suffices:

There is not a single place on the giant London map where a station name intersects a line — there is always space around the lines. To achieve this in Moscow, one would need to dramatically reduce the font size and complicate the line geometry. That’s why Moscow metro map includes a device the London one does not: a transparent plaque for the station names crossing lines (see above).
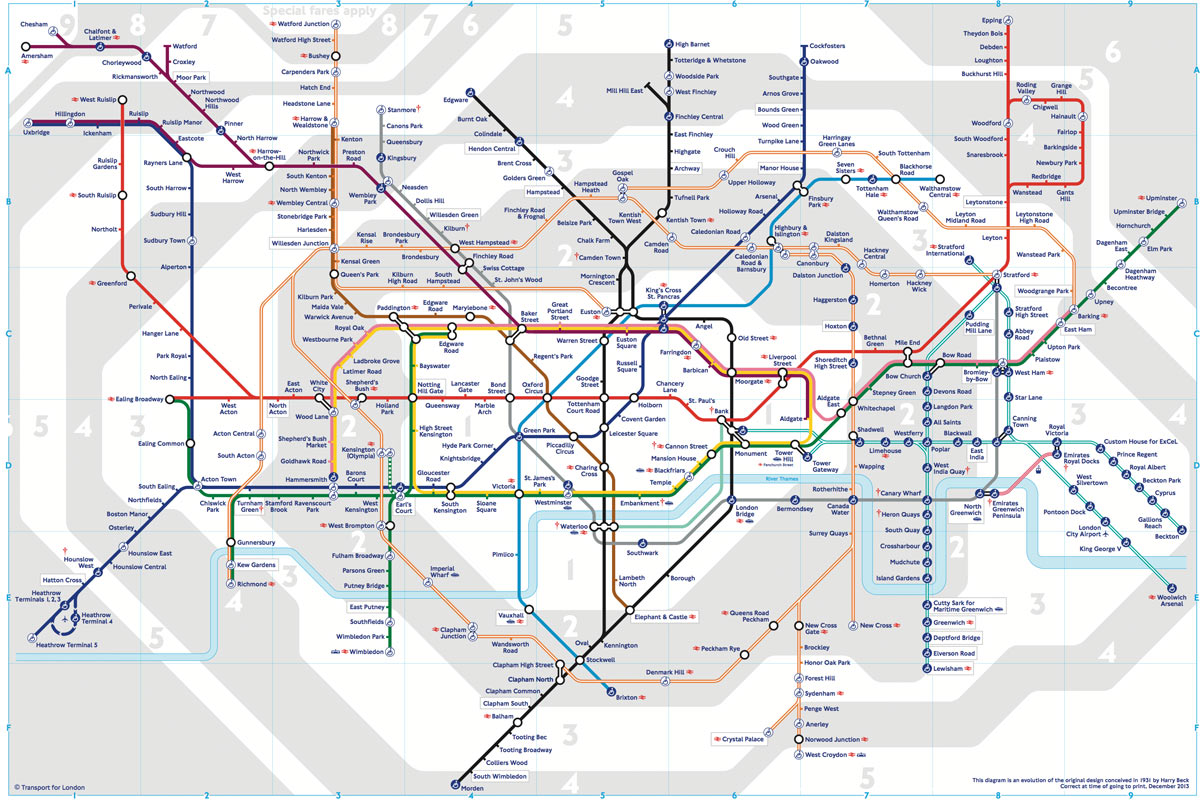
But London has its own complication absent in Moscow. The grey “clouds” designate the payment zones — something Moscow does not need since the price of a ride is fixed:

Every city and transport network has lots of details which make it impossible to use the same exact graphical principles everywhere. But there is another reason for maps to be so different, which I will cover next time.