Ångström: the update animation
One of the objectives of the design of Ångström was getting the result as fast as possible. But we’ve confronted a problem with currencies: getting the current rates takes time.
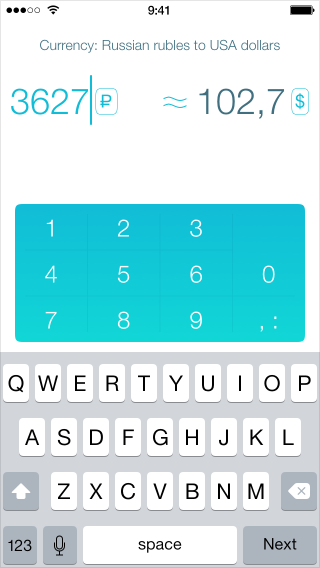
We didn’t want to give up on immediate feedback. So we decided to show the result with the rates we have locally and use an approximate equality sign to hint at it:

While the currency rates were updated, a standard spinner spun in the phone’s statusbar. When the new rates were downloaded, we updated the result and replaced the sign with the strict equality one.
And then an idea came to our minds to make the process more fun: instead of showing a boring spinner, we have animated our equality sign. The wave oscillates during update, and when the data is loaded, its amplitude gradually decreases to zero:

This is how it shipped.
We like it how one element performs two functions: shows that the data is approximate and shows that the new data is coming. You don’t see this in the app often, as we periodically update the rates in the background, but it still appears sometimes if you are lucky.